Elementorとは?ドラッグ&ドロップで作るプロ級のWebサイト制作術
WordPressでホームページを作るとき、
「むずかしそうだな…」
と思った方も多いのではないでしょうか。でも、今回ご紹介するElementor(エレメンター)を使えば、そんな心配は要りません。
Elementorは、ドラッグ&ドロップの簡単操作でプロ級のWebサイトが作れるツールです。画面に表示された要素を、マウスで動かすだけで美しいレイアウトが完成し、プログラミングの知識がなくても本格的なサイトが作れます。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
Elementorの基本情報
WordPressのプラグインとして動作するElementorは、ページビルダーと呼ばれるツールの一つです。他のページビルダーと比べて特に人気が高く、初心者からプロまで幅広く使われています。
Elementorの特徴と機能
- 見たまま編集(WYSIWYG)で、完成イメージを確認しながら作業できる
- 90以上の便利なウィジェットを搭載し、ボタンやスライダーなども簡単に設置可能
- レスポンシブデザインに対応し、スマートフォンでも美しく表示
- 300以上の専門的なテンプレートを用意
- 日本語対応で、設定や操作がわかりやすい
これらの機能は、ホームページ作りの面倒な作業を大幅に減らしてくれます。例えば、スマートフォン表示の調整は通常とても手間がかかる作業ですが、Elementorなら数クリックで完了します。また、テンプレートを使えば、プロが作ったようなデザインを土台にして、自分好みにカスタマイズできます。
無料版と有料版(Pro)の違い
Elementorには無料版と有料版(Pro)があります。
| 無料版 | 基本的なウィジェット30種類以上、レスポンシブ編集、基本テンプレート |
| 有料版(Pro) | すべてのウィジェット90種類以上、WooCommerce連携、ポップアップ作成、プロ用テンプレート300種類以上 |
無料版でも十分な機能がありますが、オンラインショップを作りたい場合や、より本格的なサイトを制作したい場合は有料版がおすすめです。有料版は毎月4.92ドル(2025年2月現在)から利用でき、サイト数に応じて料金プランが分かれています。
必要な動作環境
Elementorを快適に使うには、以下の環境が必要です。
| WordPress | バージョン5.0以上 |
| PHP | バージョン7.0以上 |
| メモリ制限 | 最低128M以上推奨 |
| 推奨ブラウザ | Google Chrome、Firefox、Safari、Edge最新版 |
ほとんどのレンタルサーバーは、これらの条件を満たしています。もし動作が重かったり、エラーが出たりする場合は、サーバー会社のサポートに相談するか、メモリ制限の引き上げを依頼すると改善することが多いです。
動作環境は、サイトの表示速度や制作時の快適さに大きく影響します。特にメモリ制限が低いと、編集中にフリーズしたり、保存できなくなったりすることがあるので、十分な設定を心がけましょう。
Elementorのインストールと初期設定
Elementorのインストールは、とても簡単です。WordPressの管理画面から数クリックで完了でき、初期設定も基本的な項目だけなので、難しい作業はありません。
プラグインのインストール方法
WordPressの管理画のサイドメニュー「プラグイン」から、「新規追加」をクリックします。

検索窓に「Elementor」と入力し、Elementorのプラグインを探します。

Elementorのプラグインをインストールし、有効化します。

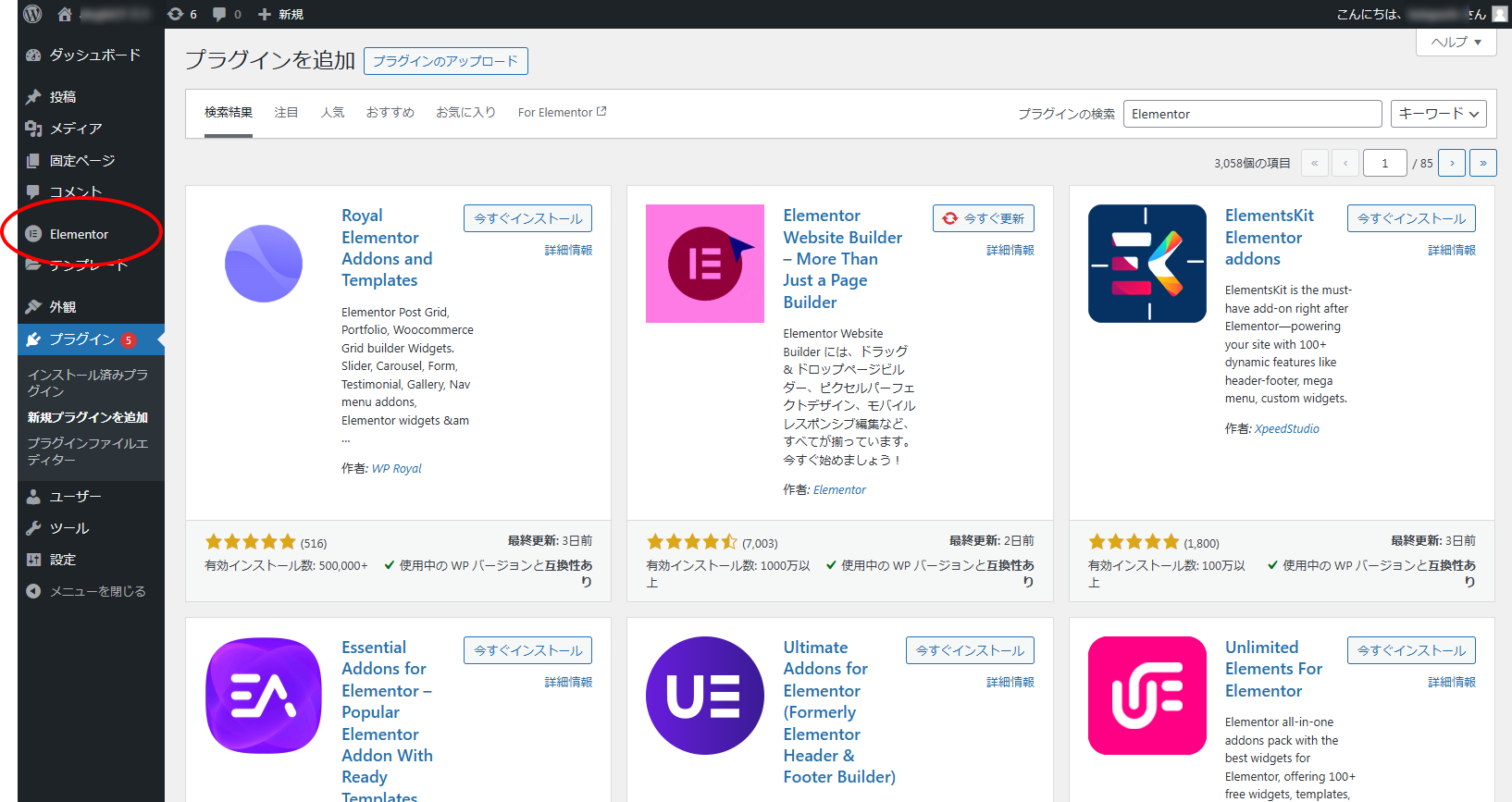
有効化すると、左メニューに「Elementor」のボタンが追加されます。ここから、細かい設定や、有料版にアップグレードすることができます。

インストールが完了すると、ページ編集画面に「Elementorで編集」というボタンが表示されます。このボタンをクリックすると、Elementorの編集画面が開きます。もし表示されない場合は、一度WordPressからログアウトして、再度ログインすると解決することがあります。
基本的な設定手順
インストール後は、快適に使うための基本設定を行います。
| 一般設定 | サイトの標準フォントやカラーの設定 |
| スタイル設定 | ボタンやヘッダーなどのデフォルトデザイン |
| 詳細設定 | CSSやJavaScriptの読み込み設定 |
| 実験的機能 | ベータ版の新機能の有効/無効 |
設定画面は「Elementor」→「設定」から開くことができます。はじめのうちは一般設定だけでOKです。他の設定は、使い方に慣れてから少しずつ確認していくのがおすすめです。
日本語化の方法
Elementorは、WordPressの言語設定に従って自動的に日本語化されます。ただし、以下の条件を満たしている必要があります。
| WordPressの言語設定 | 「日本語」を選択していること |
| 言語パック | 最新版がインストールされていること |
もし日本語化されていない場合は、WordPressのサイドメニューにある「設定」→「一般」で言語を「日本語」に変更してください。
一度基本設定が完了すれば、あとは実際のページ制作に集中できます。設定内容は後からでも変更可能なので、まずは基本的な項目だけを確認して、実際の制作作業を始めてみることをおすすめします。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
Elementorの基本的な使い方
Elementorの魅力は、直感的な操作性にあります。実際の画面を見ながら編集できるので、完成イメージを確認しやすく、初心者でも迷わず作業を進められます。
編集画面の見方と基本操作
Elementorの編集画面はこちらです。

編集画面は大きく左右に分かれています。左側がパネル(設定メニュー)、右側がプレビュー画面という構成です。
| パネル | ウィジェットや設定項目が集まった操作エリア |
| プレビュー | 実際のページがどう見えるかを確認できる表示エリア |
基本的な操作は、左側のパネルから使いたい要素を選んで、右側のプレビュー画面にドラッグ&ドロップするだけです。要素を配置したら、サイズ変更やデザイン調整も同じように直感的に行えます。
ウィジェットの使い方
ウィジェットとは、ページを構成する部品のような存在です。例えば、見出し、画像、ボタン、地図などが用意されています。
| 基本ウィジェット | 見出し、テキスト、画像、ボタンなど |
| 一般ウィジェット | アイコン、カウンター、プログレスバーなど |
| Proウィジェット | 投稿スライダー、フォーム、ポップアップなど |
使い方は簡単です。左パネルからウィジェットを選び、配置したい場所にドラッグするだけです。配置後は、サイズや色、フォントなどを自由にカスタマイズできます。
レスポンシブデザインの調整方法
スマートフォンでの表示も簡単に調整できるのが、Elementorの特徴です。画面上部のデバイスアイコンをクリックすると、パソコン、タブレット、スマートフォンの表示を切り替えられます。
それぞれの画面サイズで、以下の項目を個別に設定できます:
- 要素の表示/非表示の切り替え
- 文字サイズや余白の調整
- 画像サイズの変更
- 配置の変更(横並び→縦並びなど)
- マージンやパディングの調整
これらの設定により、どの端末でも見やすいサイトを作ることができます。特にスマートフォンでの見え方は重要なので、必ず確認と調整を行いましょう。
実践的なサイト制作テクニック
美しいサイトを作るには、基本操作を覚えるだけでなく、実践的なテクニックも必要です。ここでは、効率的な制作方法をご紹介します。
テンプレートの活用方法
Elementorには、プロがデザインした高品質なテンプレートが用意されています。これを活用することで、制作時間を大幅に短縮できます。
テンプレートは「ブロック」と「ページ」の2種類があります。
| ブロック | ヘッダーやお問い合わせセクションなど、部分的なデザイン |
| ページ | 1ページ分の完成されたデザイン |
テンプレートは、そのまま使うだけでなく、自分のサイトに合わせてカスタマイズすることもできます。色やフォント、画像を変更するだけで、オリジナリティのあるデザインが完成します。
セクションとカラムの設定

セクションとカラムは、ページのレイアウトを決める重要な要素です。セクションは横幅いっぱいに広がる大きな区切り、カラムはその中を縦に分ける仕切りとして機能します。
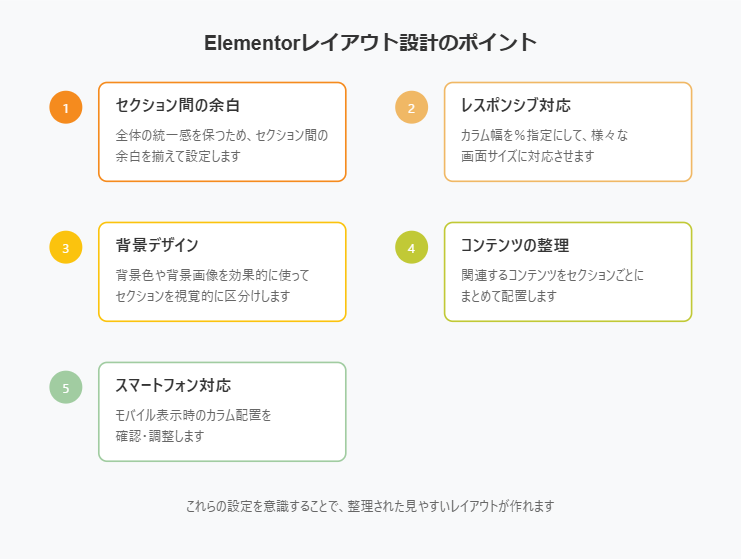
これらの設定で気をつけたいポイントは、以下の通りです。
- セクション間の余白を統一する
- カラムの幅を%で指定して、レスポンシブ対応を確実に
- 背景色や背景画像を効果的に使う
- セクションごとにコンテンツをまとめる
- スマートフォン表示時のカラム配置を確認する
これらの設定を意識することで、整理された見やすいレイアウトが作れます。特にセクション間の余白は、全体の統一感に大きく影響するので、慎重に調整しましょう。
デザインカスタマイズのコツ
見やすく魅力的なサイトを作るには、以下のポイントを意識すると良いでしょう:
| 配色 | 3色程度の配色を決めて、サイト全体で統一する |
| フォント | 見出しと本文で2種類程度に抑える |
| 余白 | 統一感のある余白設定で、読みやすさを確保 |
| グローバルカラー | 色の設定を一元管理し、簡単に変更できるようにする |
これらの設定は、グローバルスタイルとして保存しておくと、新しいページを作る際にも統一感のあるデザインを簡単に実現できます。サイトの一貫性を保つために、必ずグローバルスタイルを活用しましょう。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
制作デモ
これまでの説明を踏まえて、実際にElementorでページを作成する手順を見ていきましょう。初めての方でも迷わずに作れるよう、順を追って説明します。
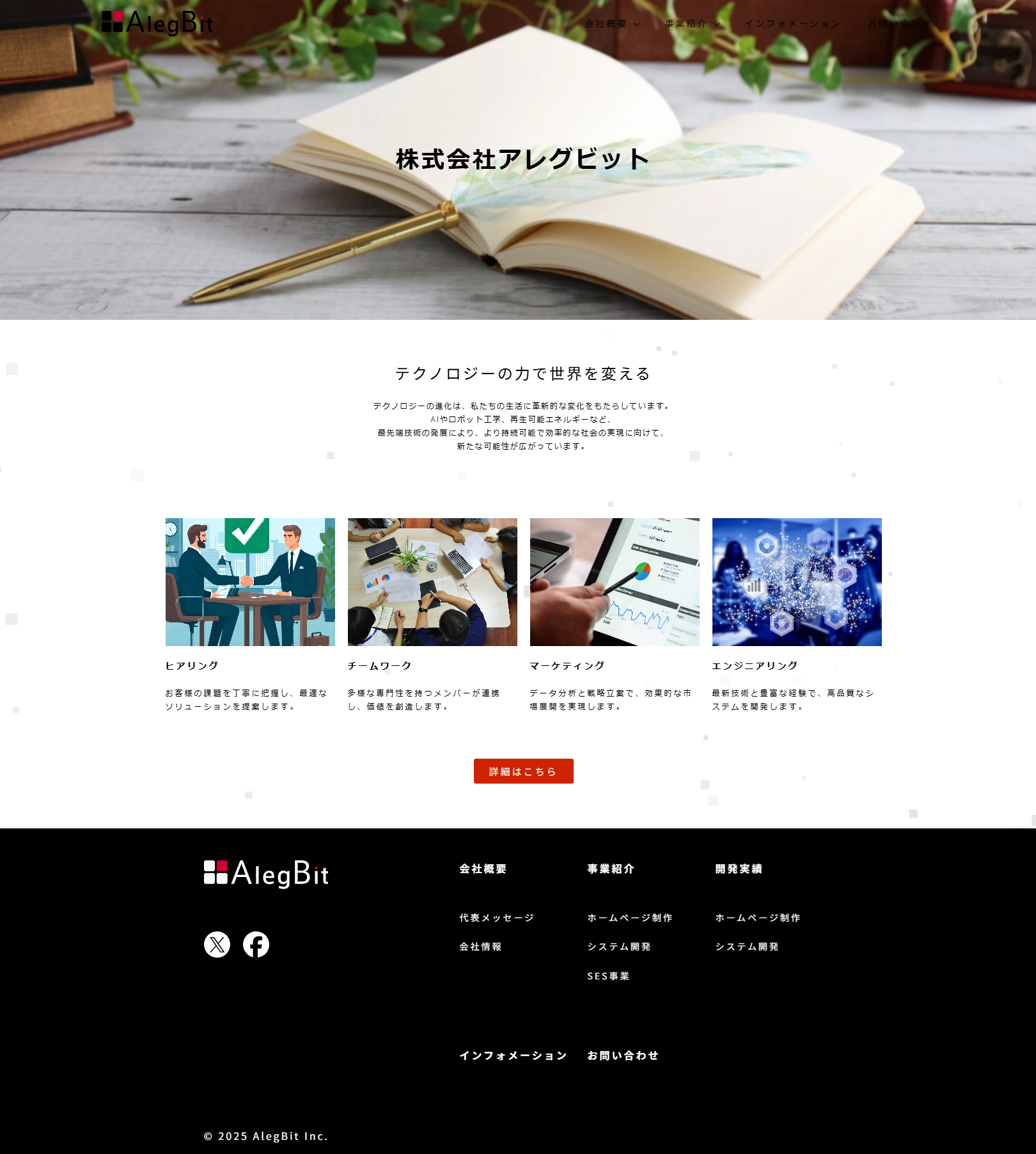
まずは、完成ページです。

超シンプルですが、なかなか奇麗に作れると思いませんか?
では、具体的な手順を見て行きましょう。
プラグインをインストール
プラグインのインストールはWordpressの管理画面から行います。
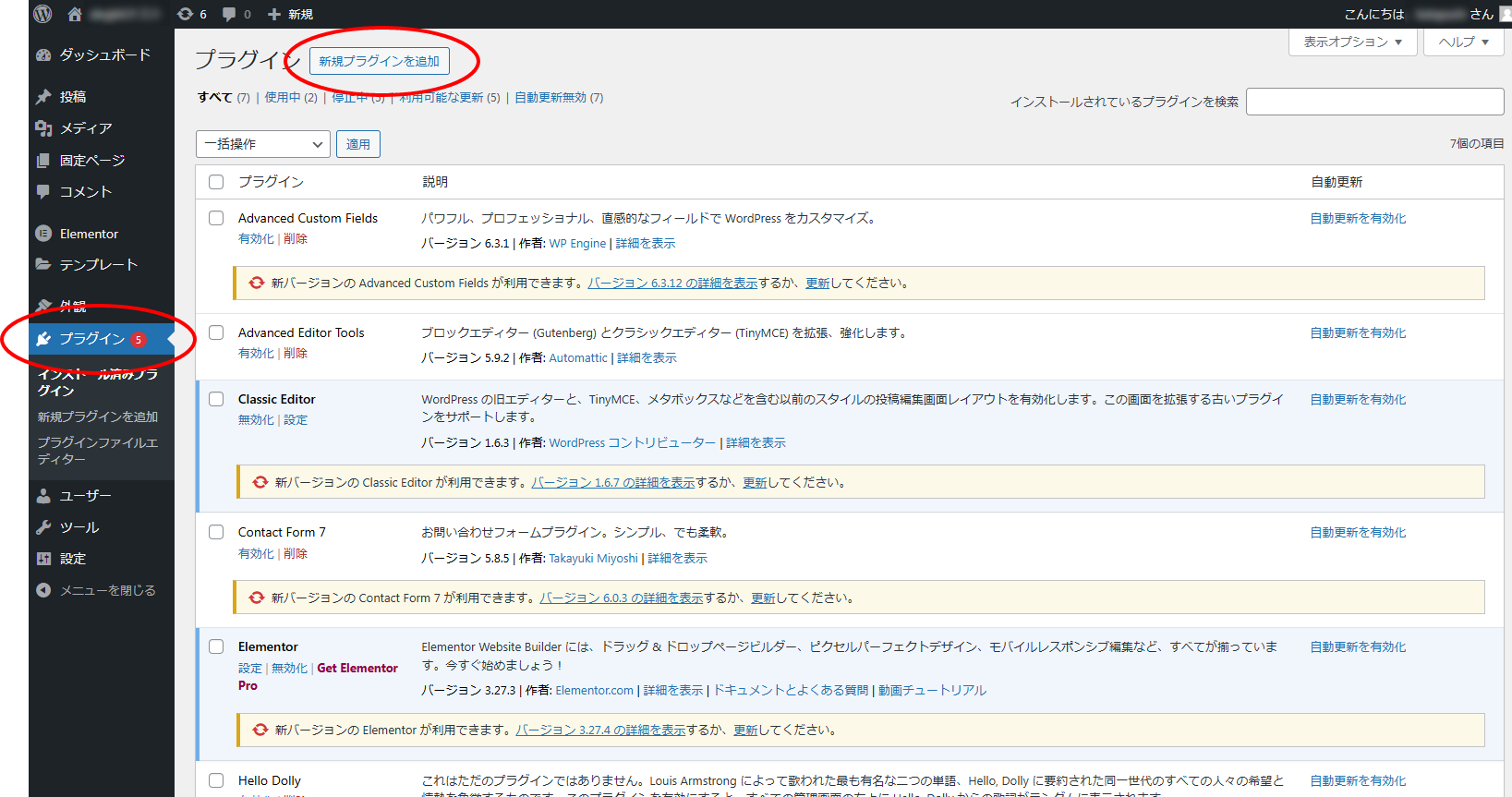
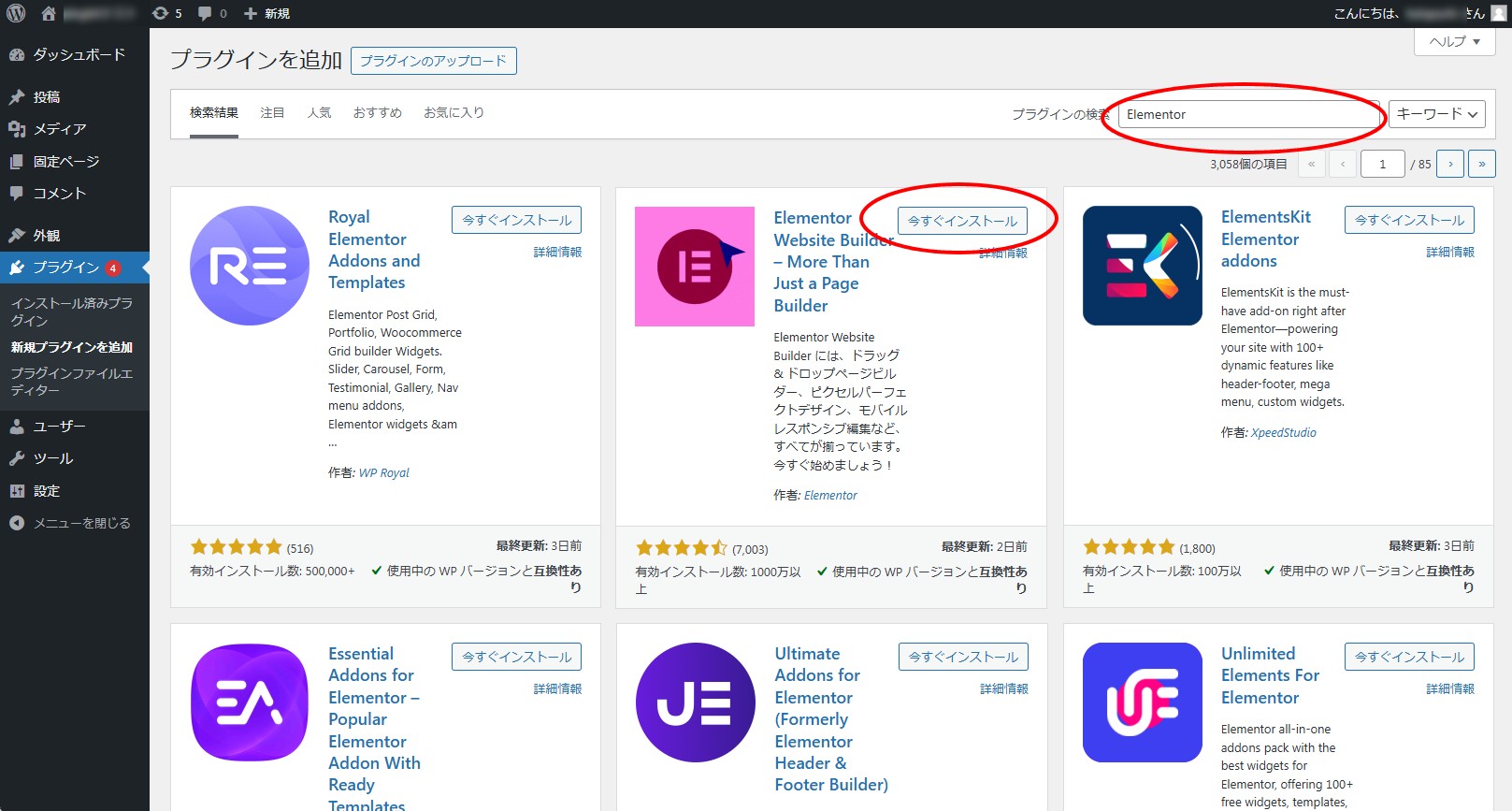
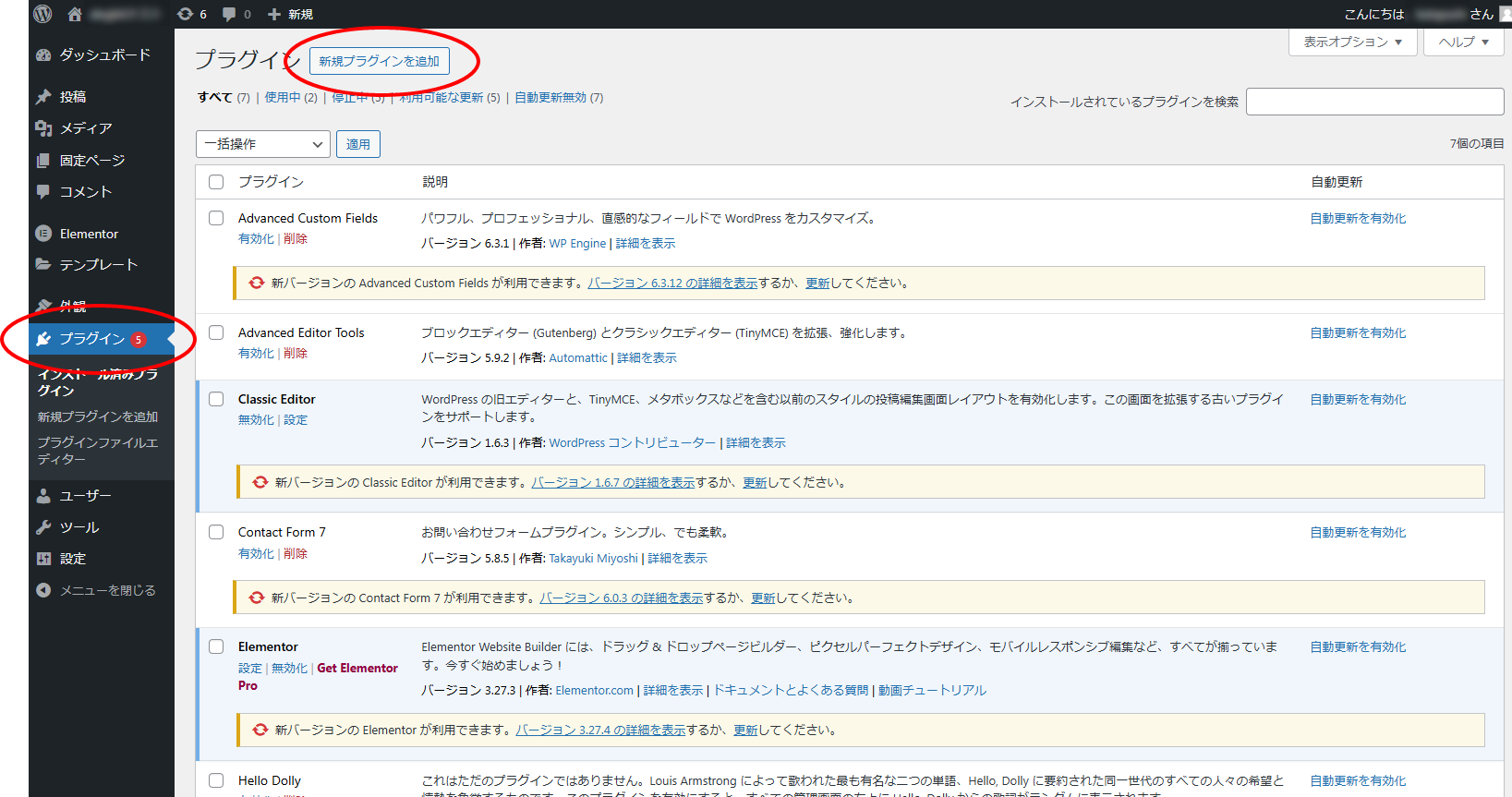
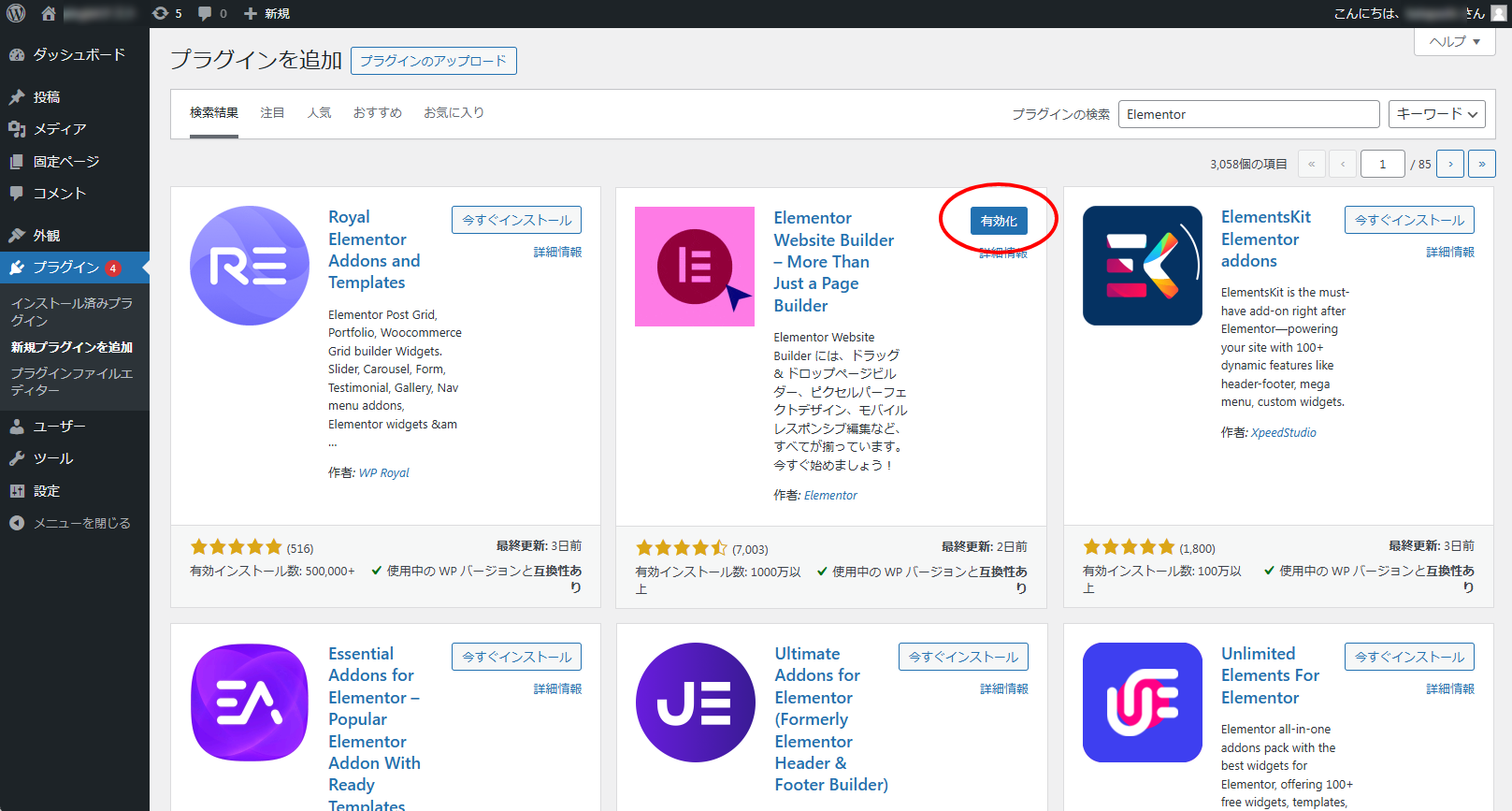
左メニューの「プラグイン」から、ページ上部にある「新規プラグインを追加」をクリックします。

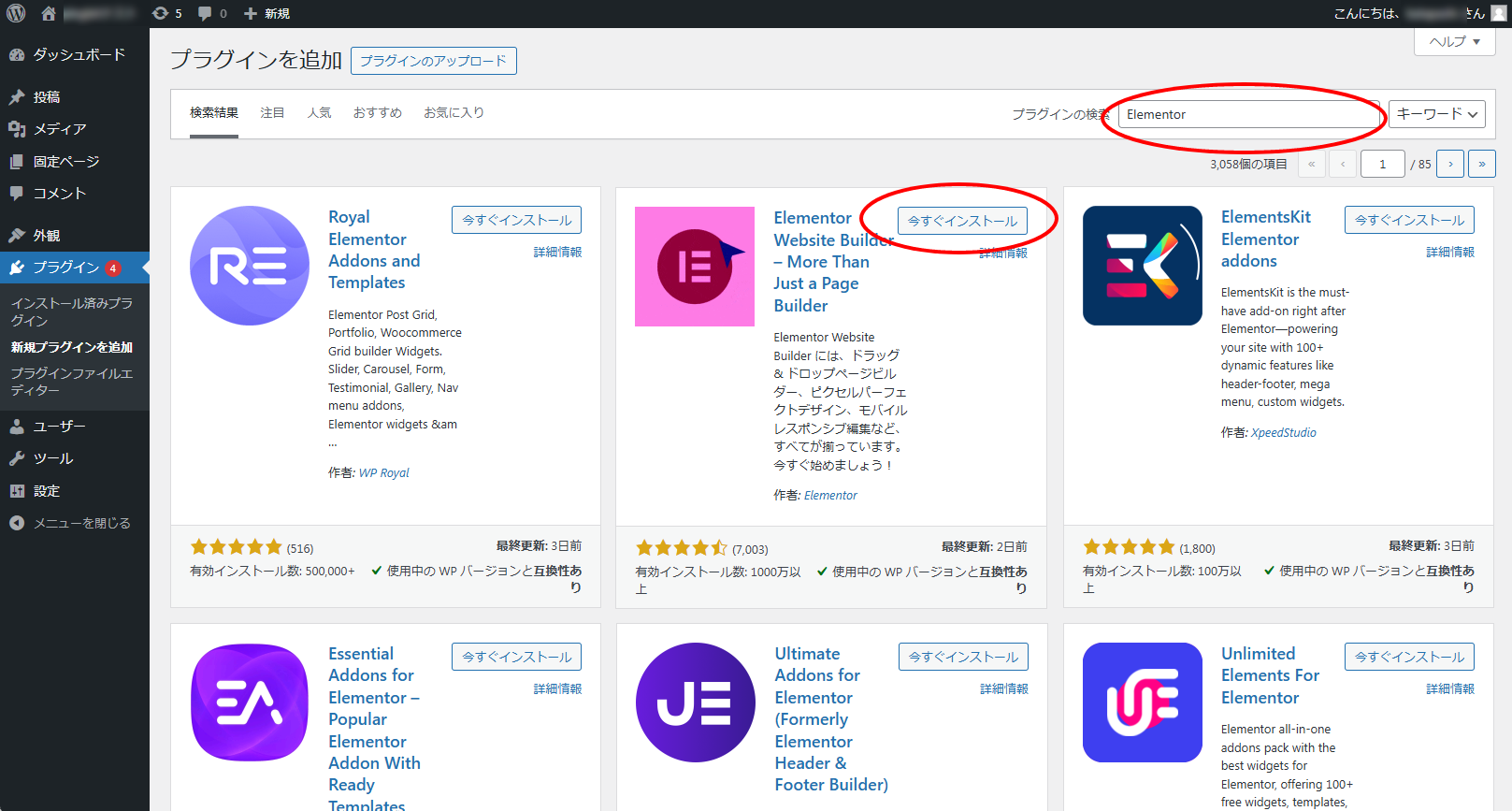
検索窓から「Elementor」で検索します。
Elementorのプラグインを見つけたら、「今すぐインストール」をクリックします。

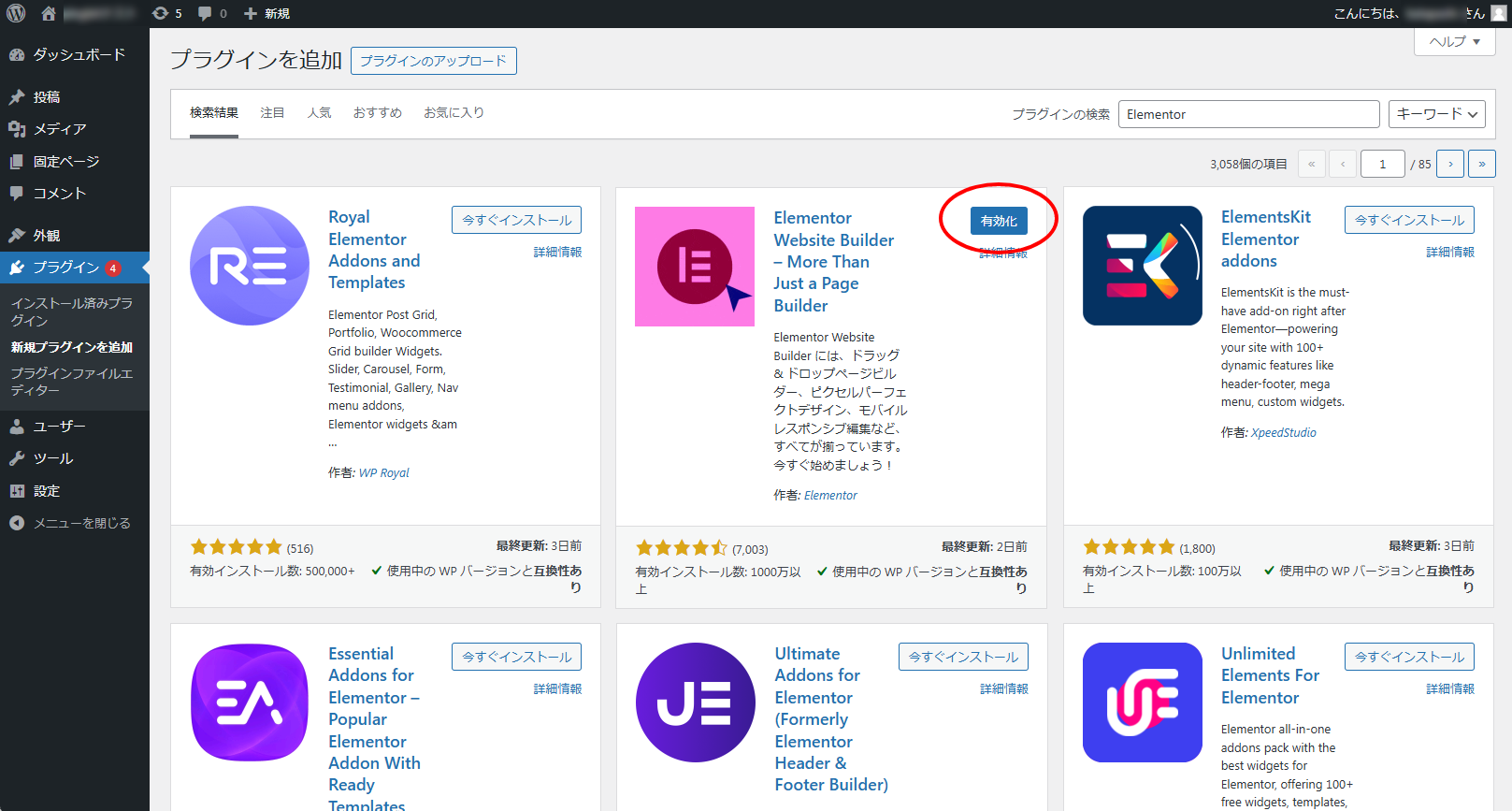
インストールが完了したら、忘れずに「有効化」します。

ページを新規作成し、Elementorの編集画面に移動する
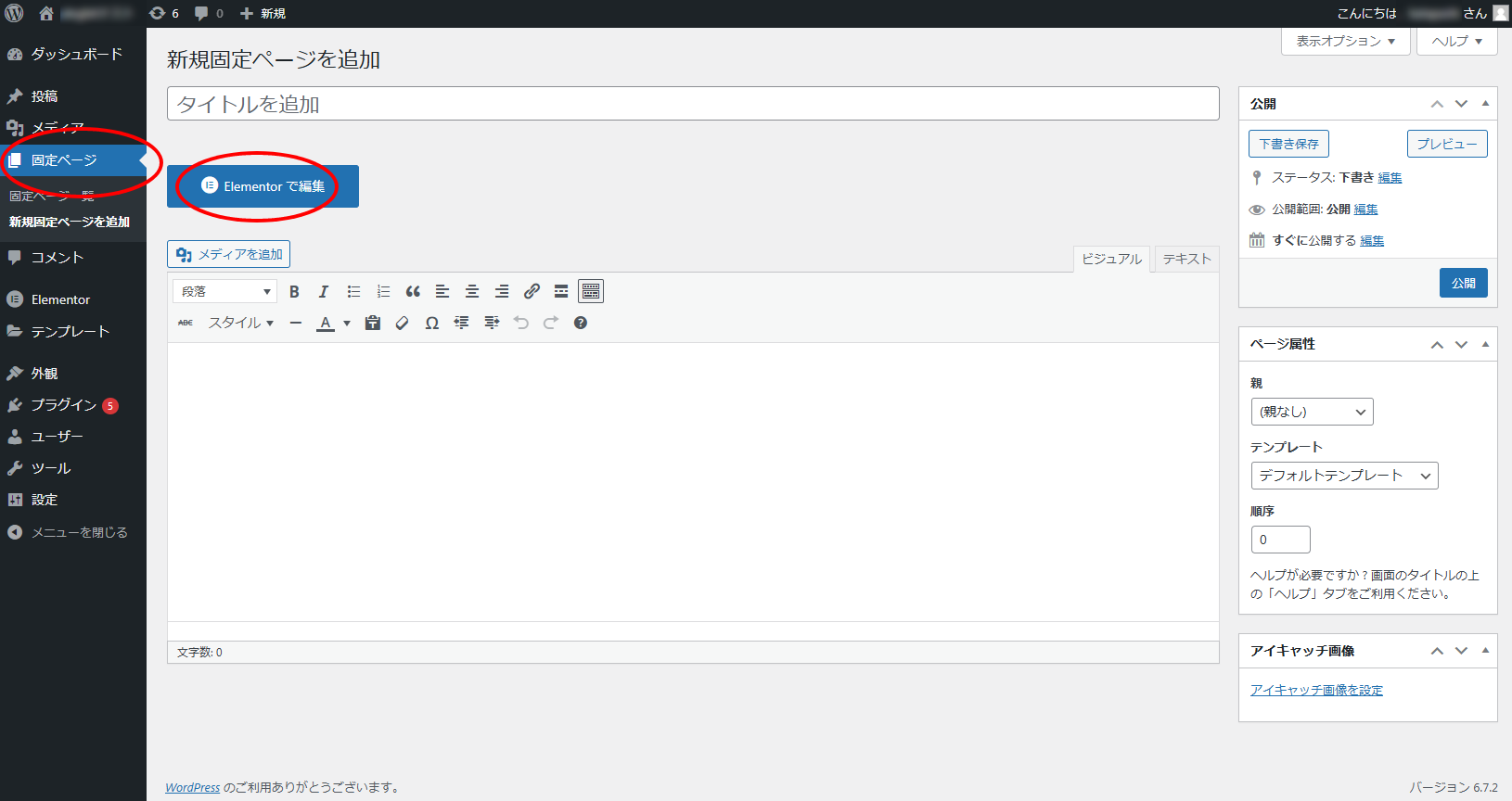
今回のデモでは、固定ページを作成します。
サイドメニューの「固定ページ」から、「Elementorで編集」をクリックします。

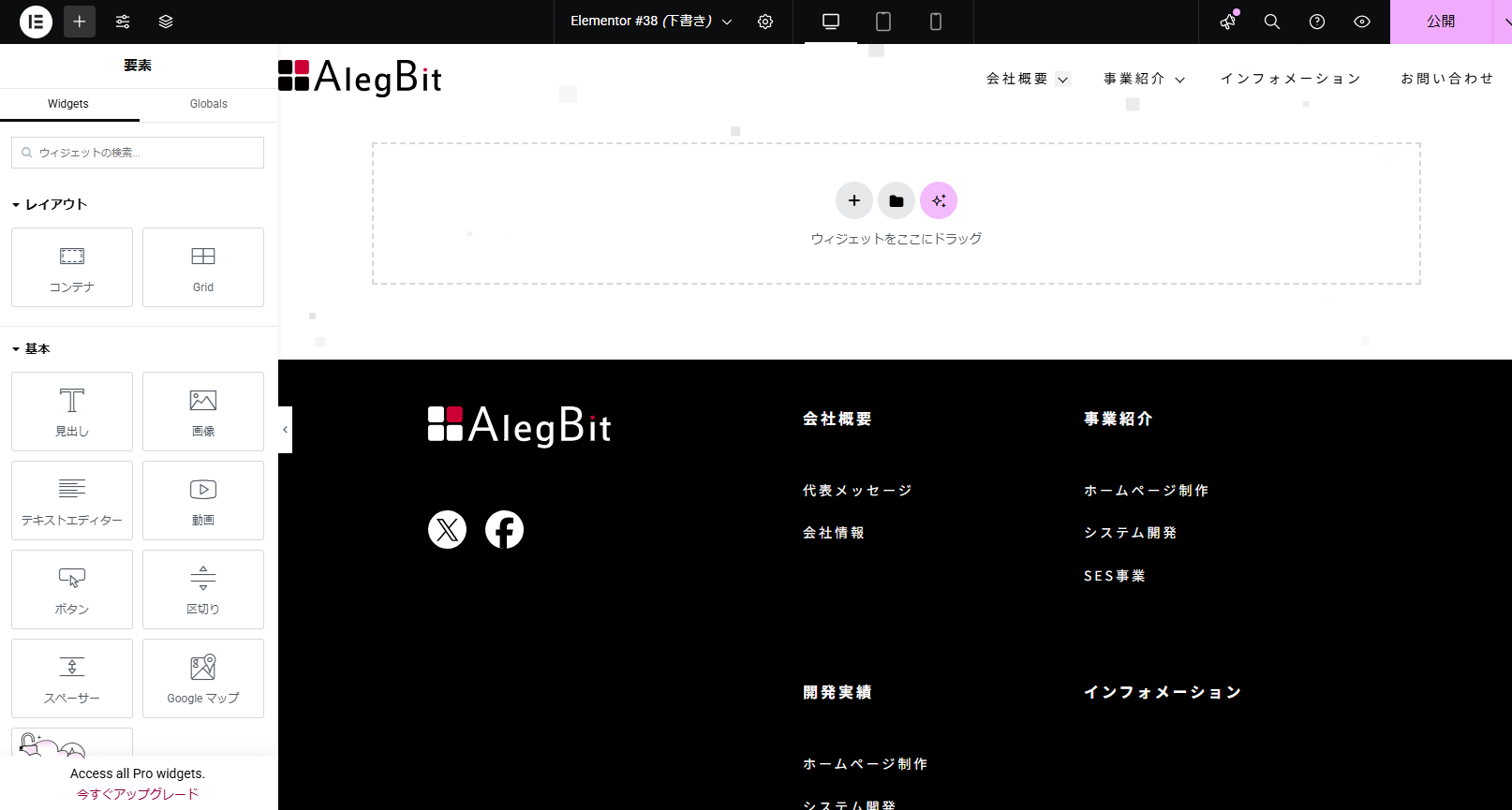
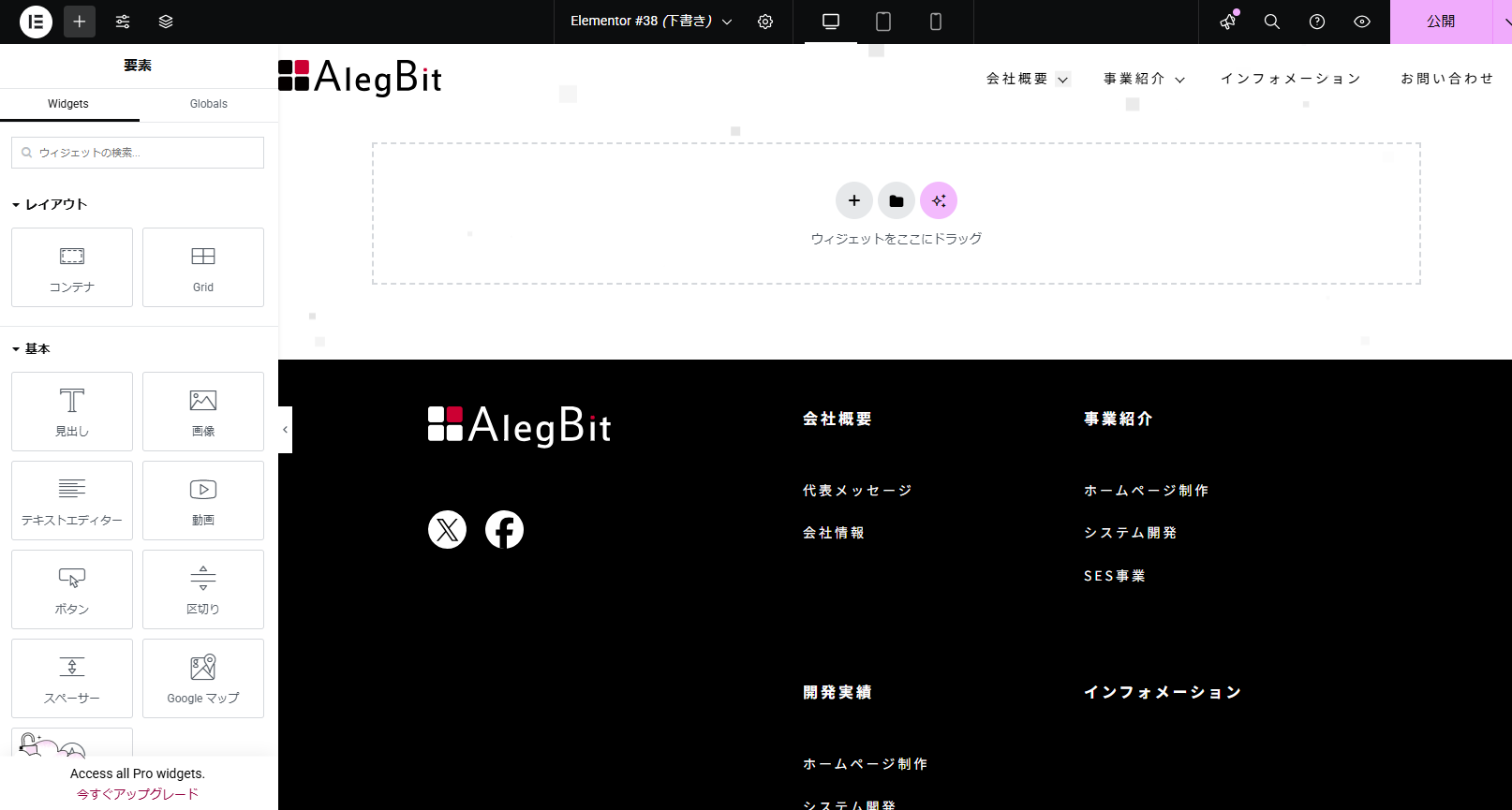
Elementorの編集画面がこちら。
テーマに沿って、ヘッダーとフッターは踏襲されています。

ファーストビューを設定する
おさらいですが、ページの左側をパネル、右側をプレビューと呼びます。
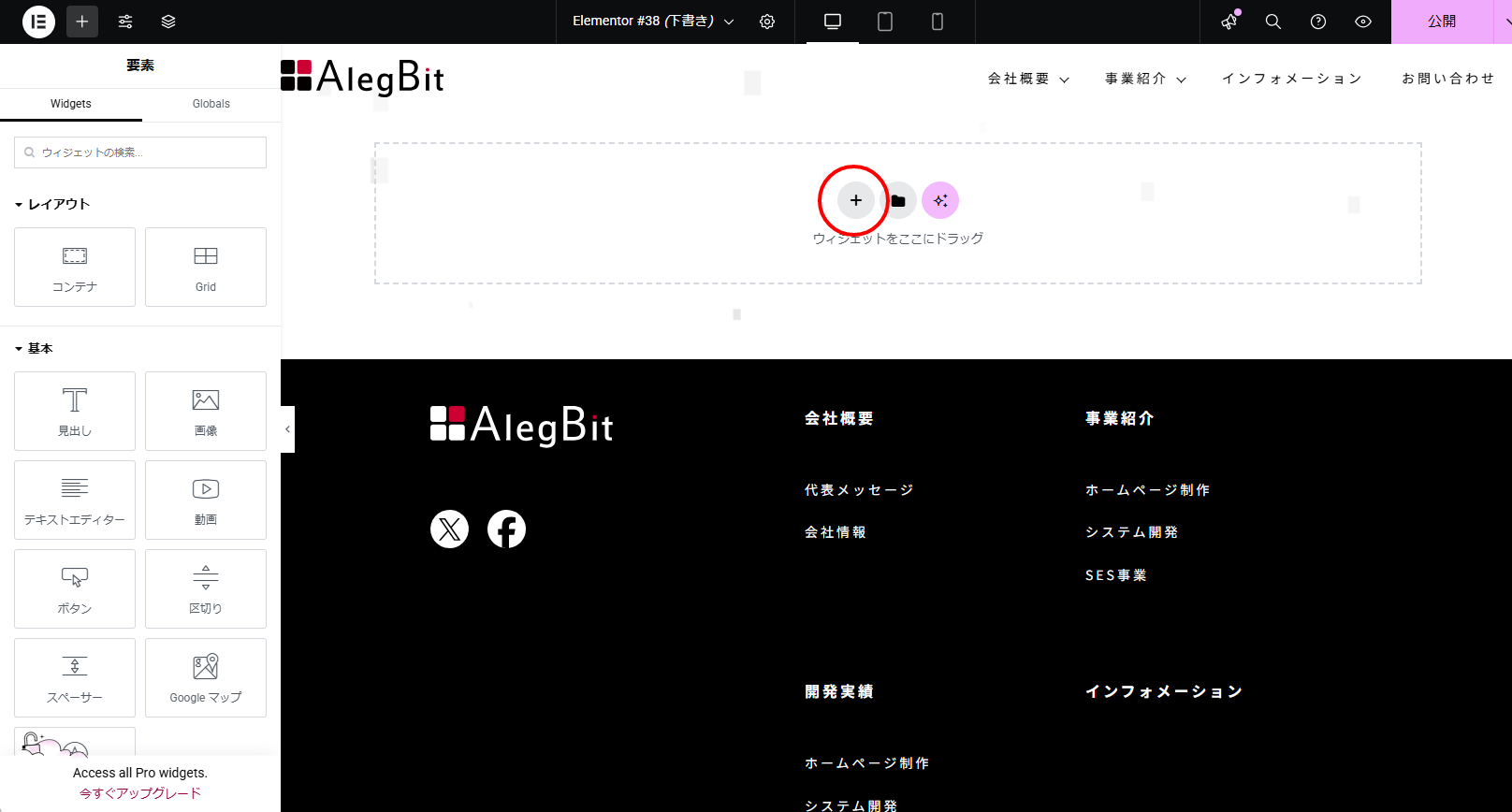
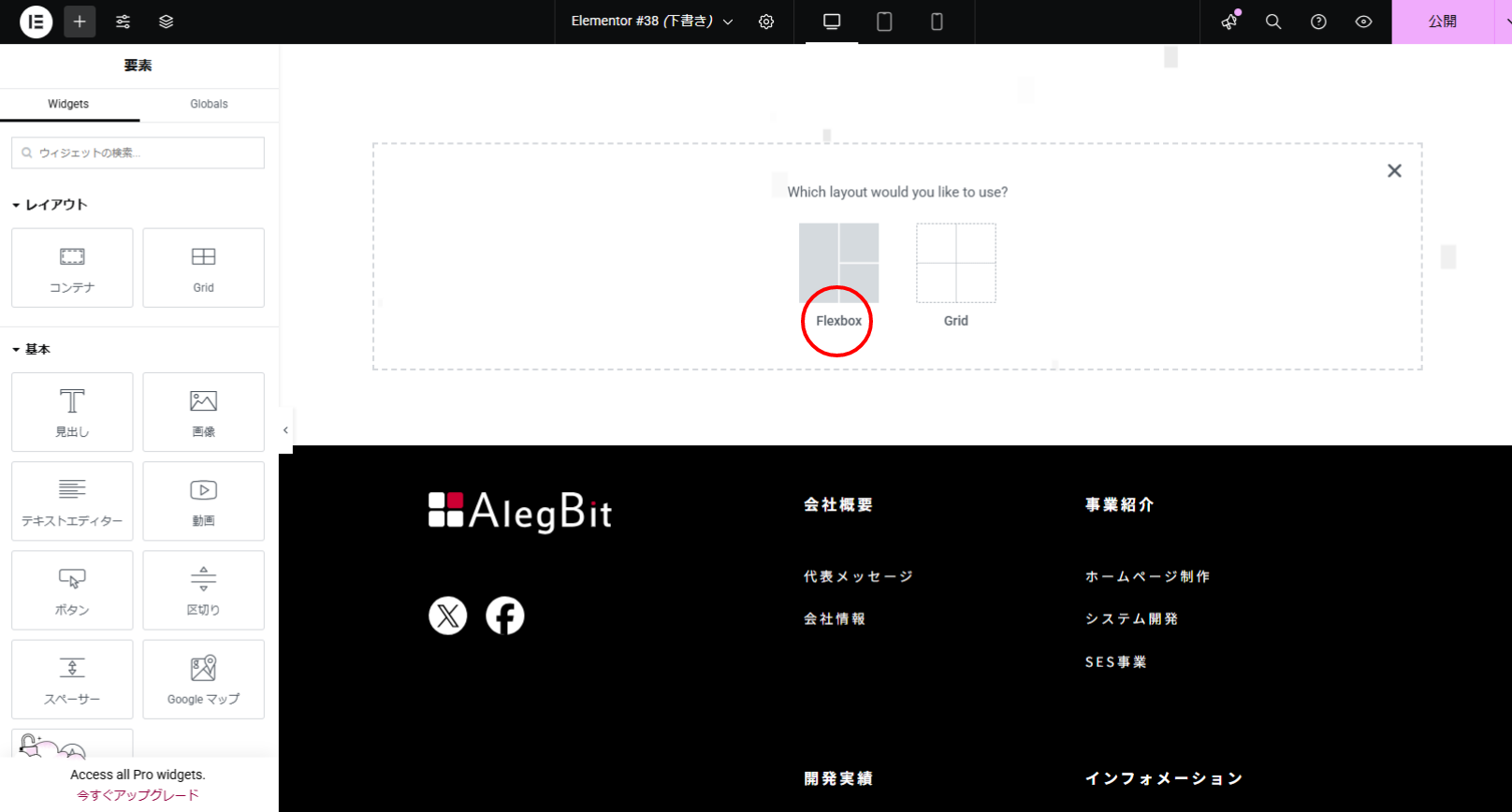
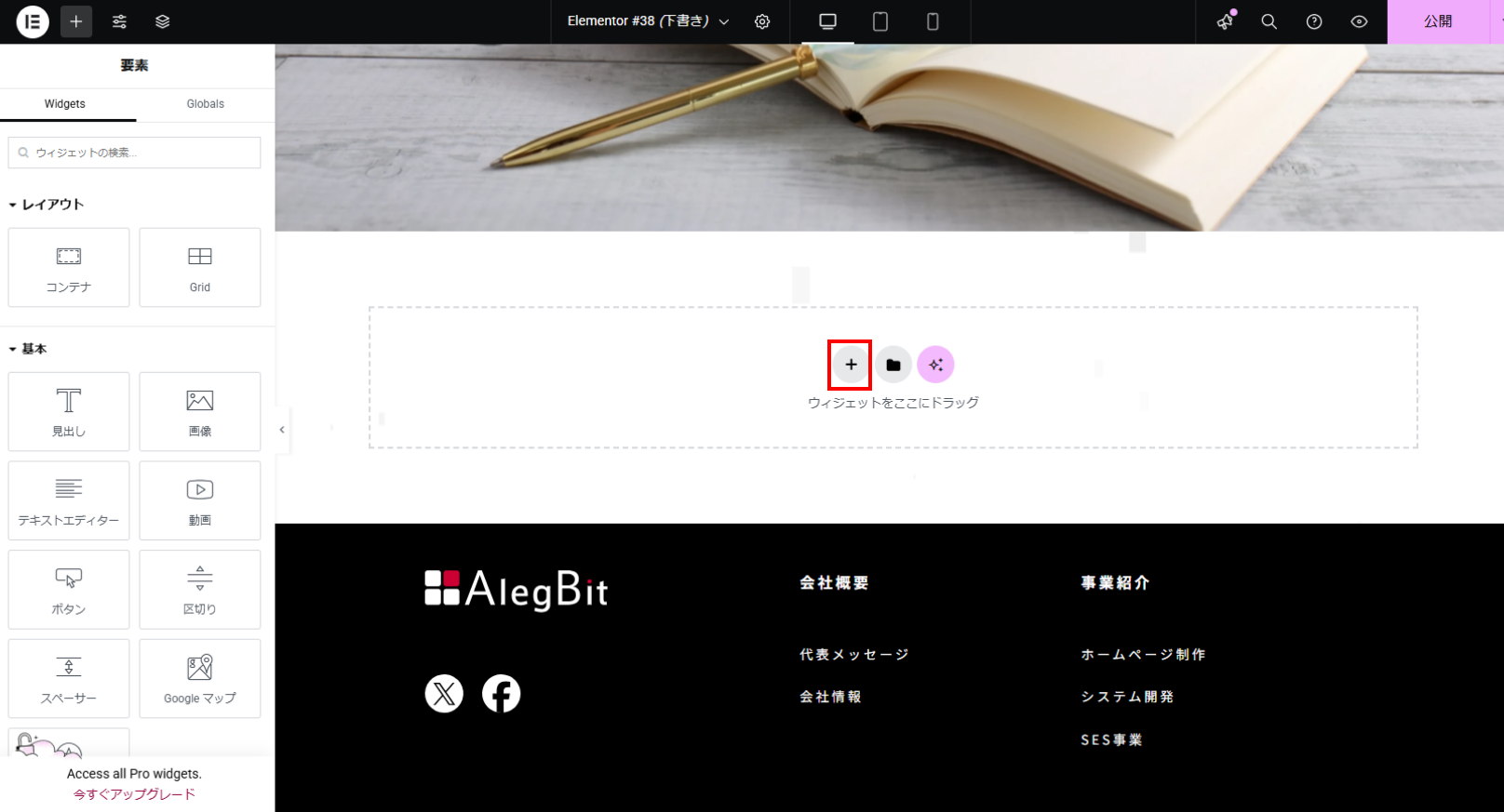
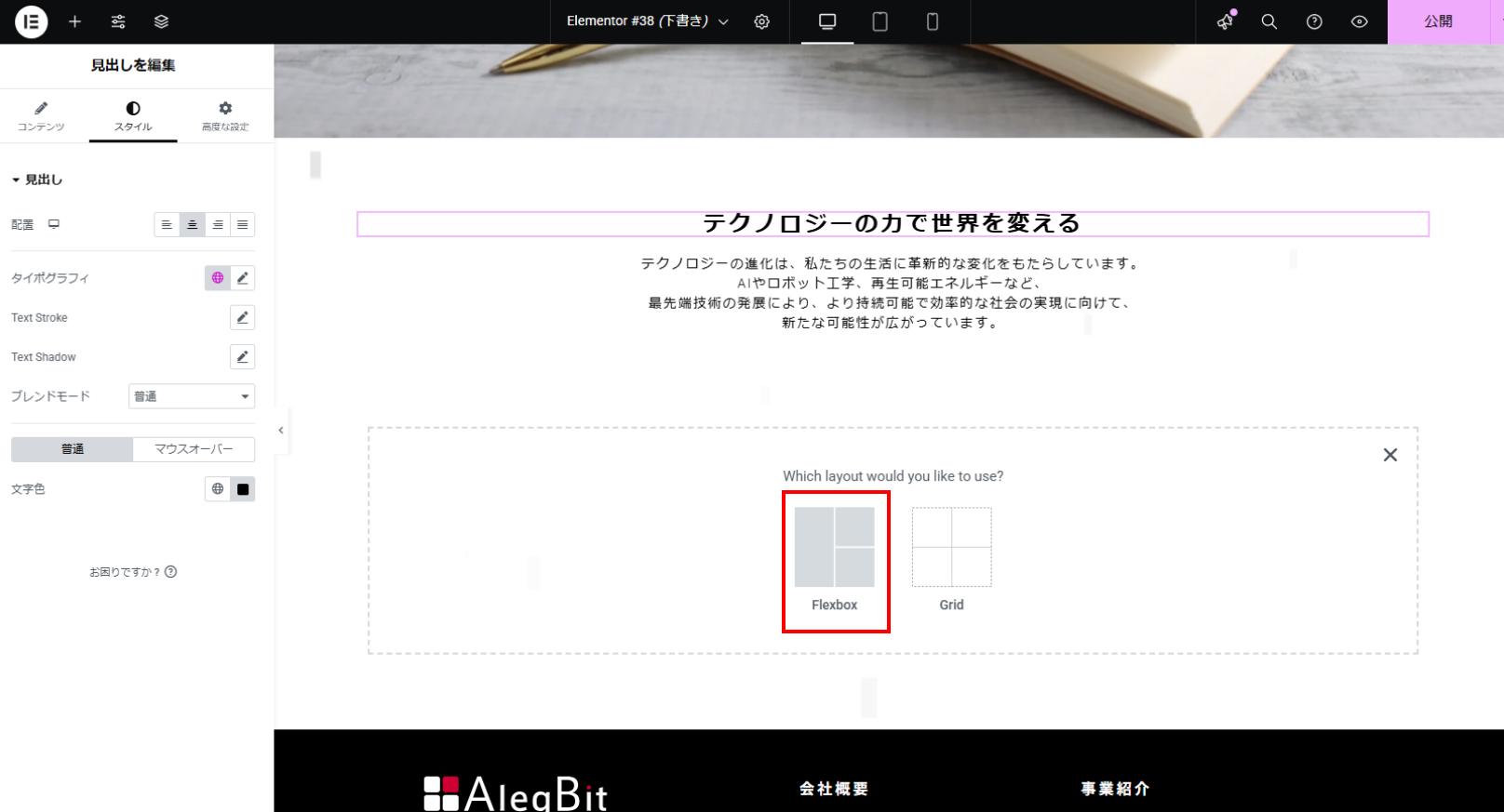
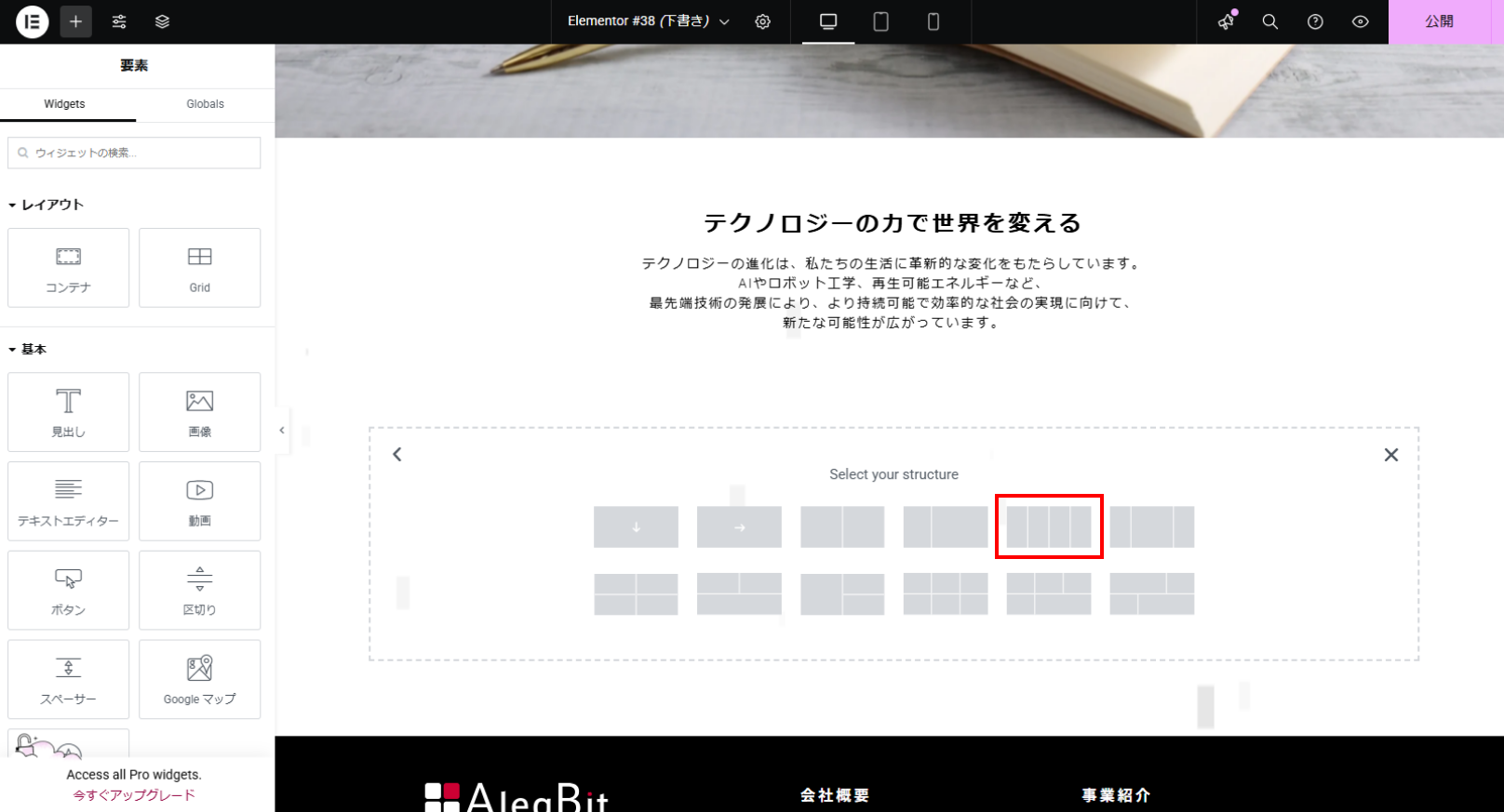
プレビューの「+」をクリックします。

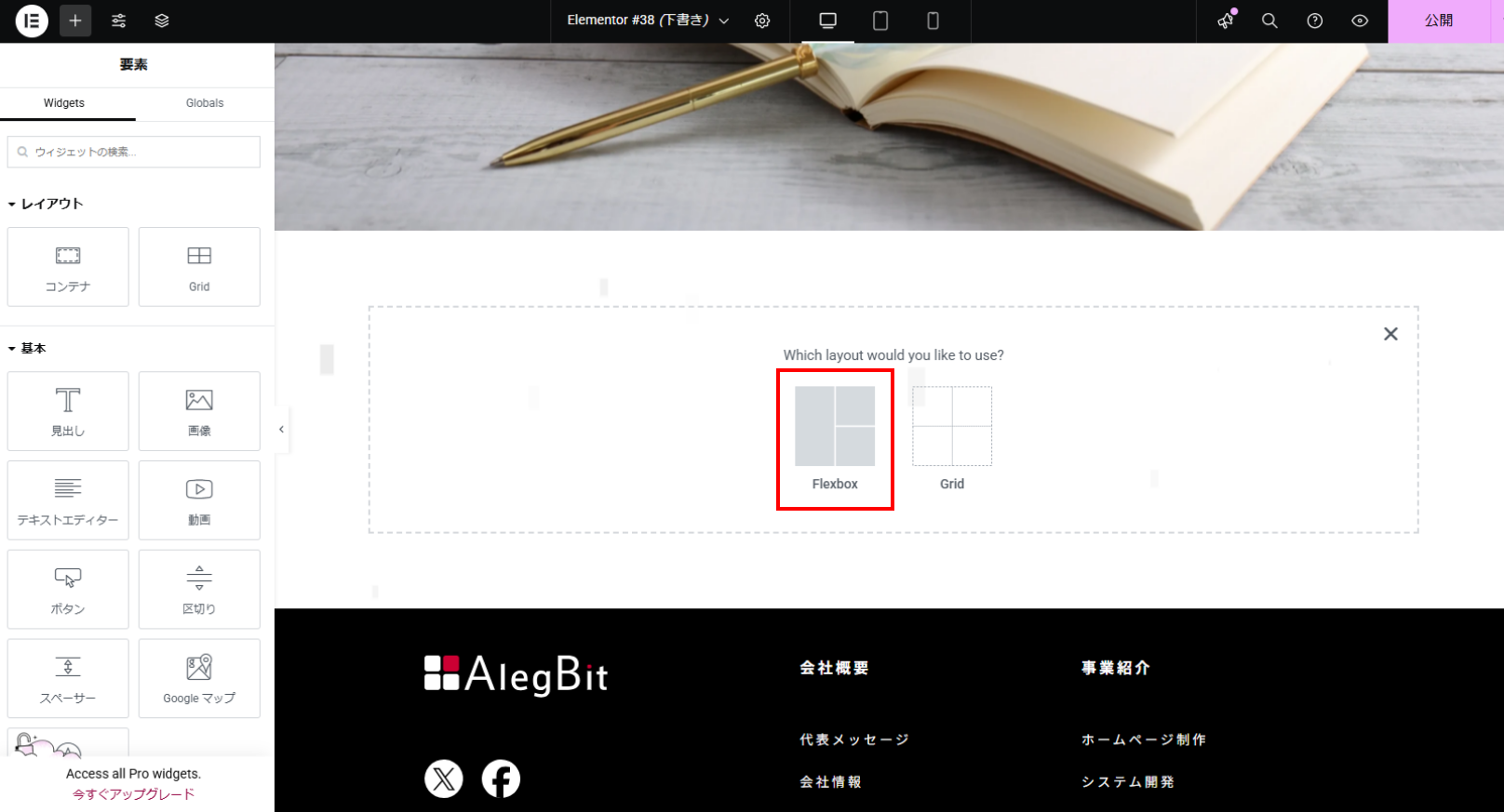
「Flexbox」と「Grid」があります。
これは好みですが、今回は「Flexbox」を使います。

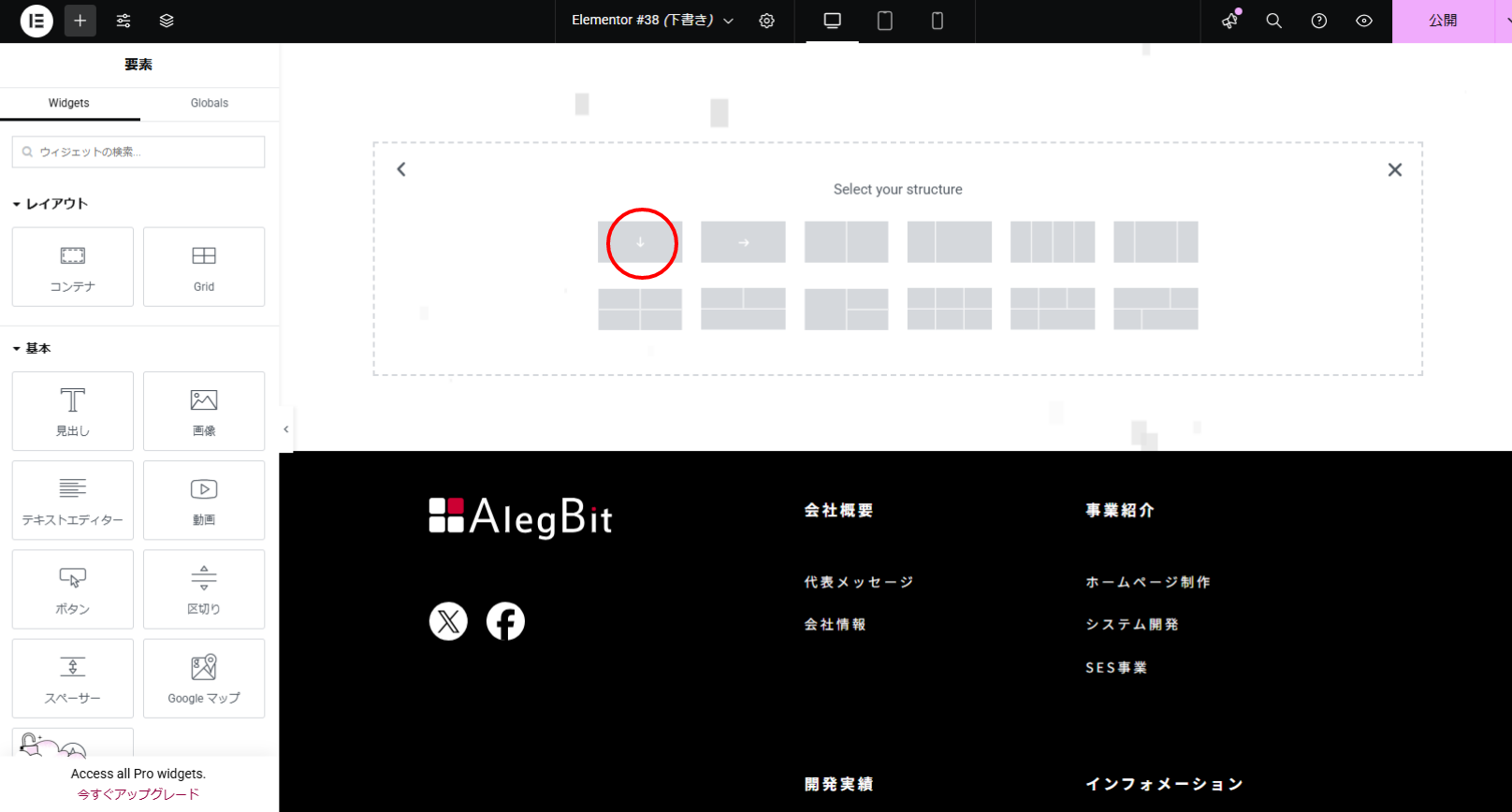
カラムが1つのものを選択します。

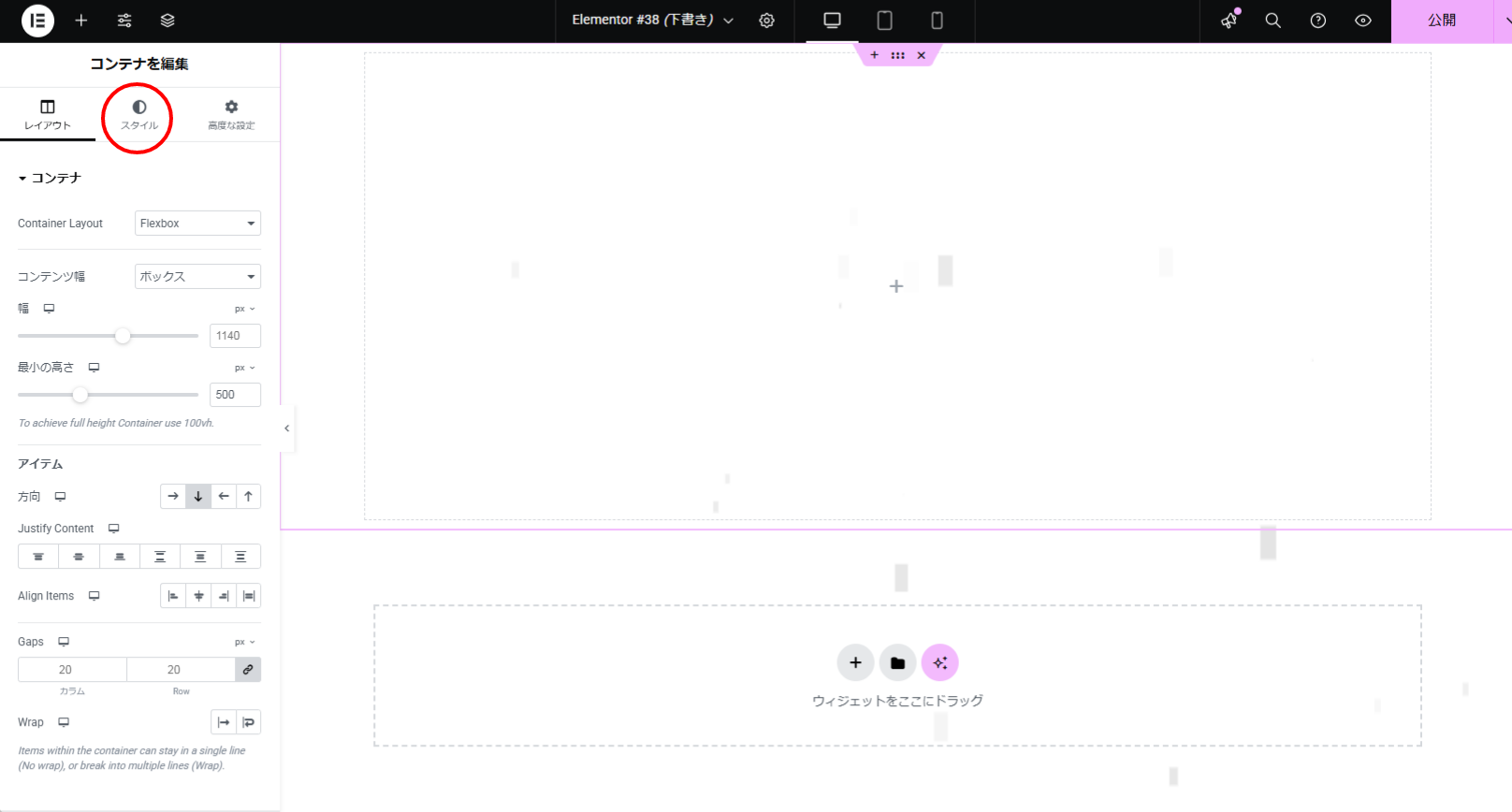
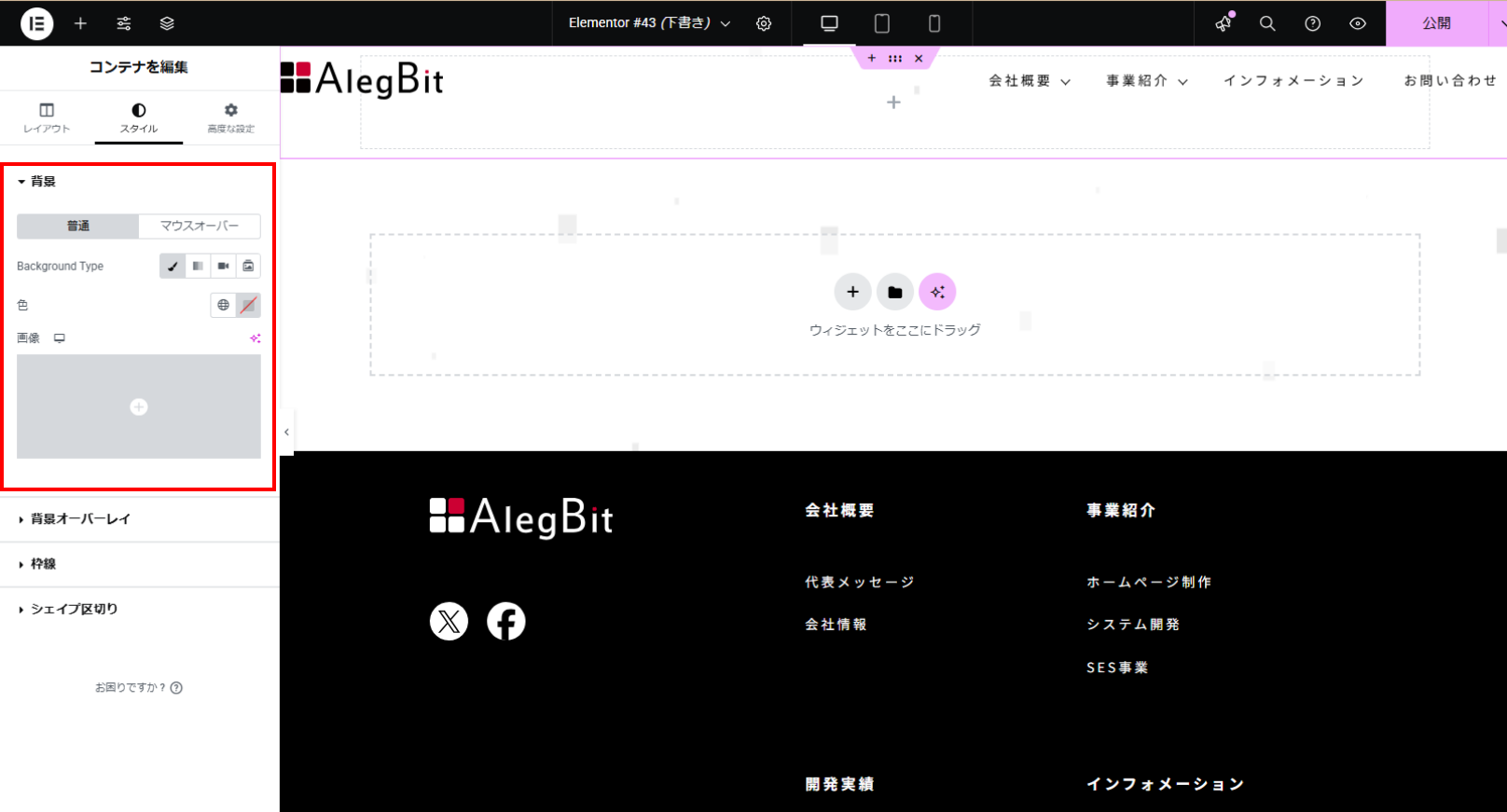
パネルの「スタイル」タブをクリックします。

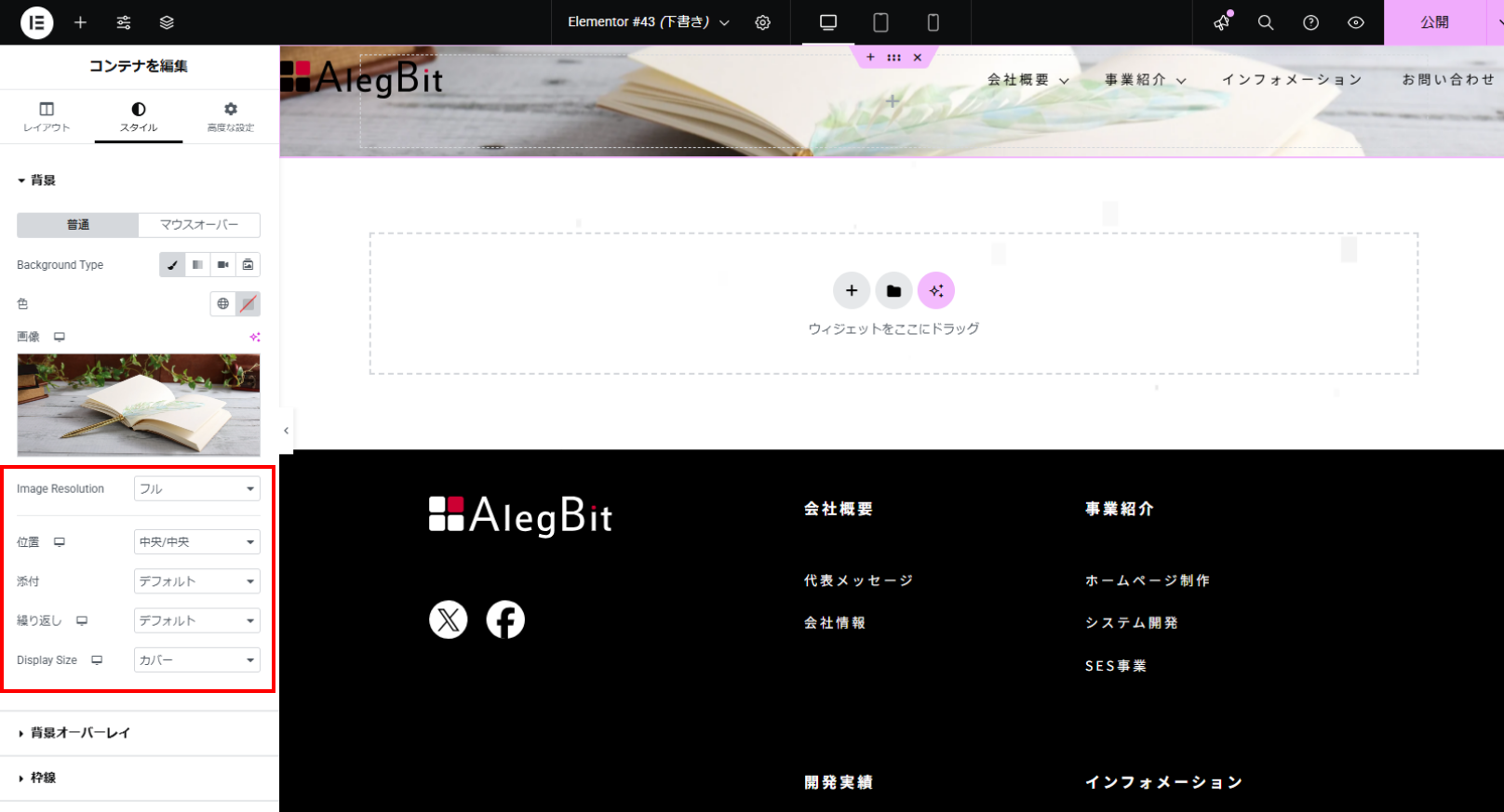
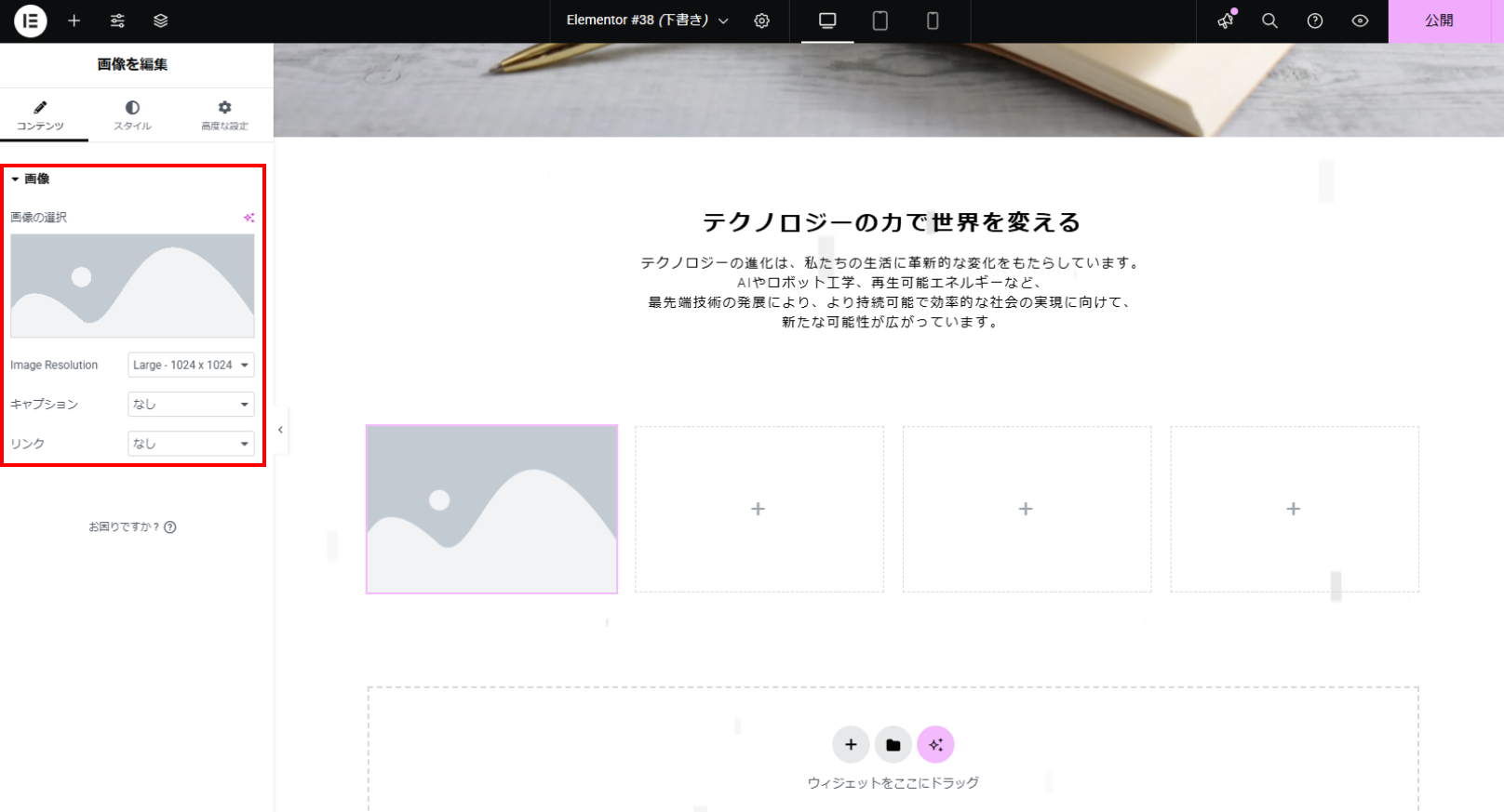
パネルの Background Type の「classic」を選択し、画像を挿入します。

画像を挿入すると、詳細な設定ができるようになります。
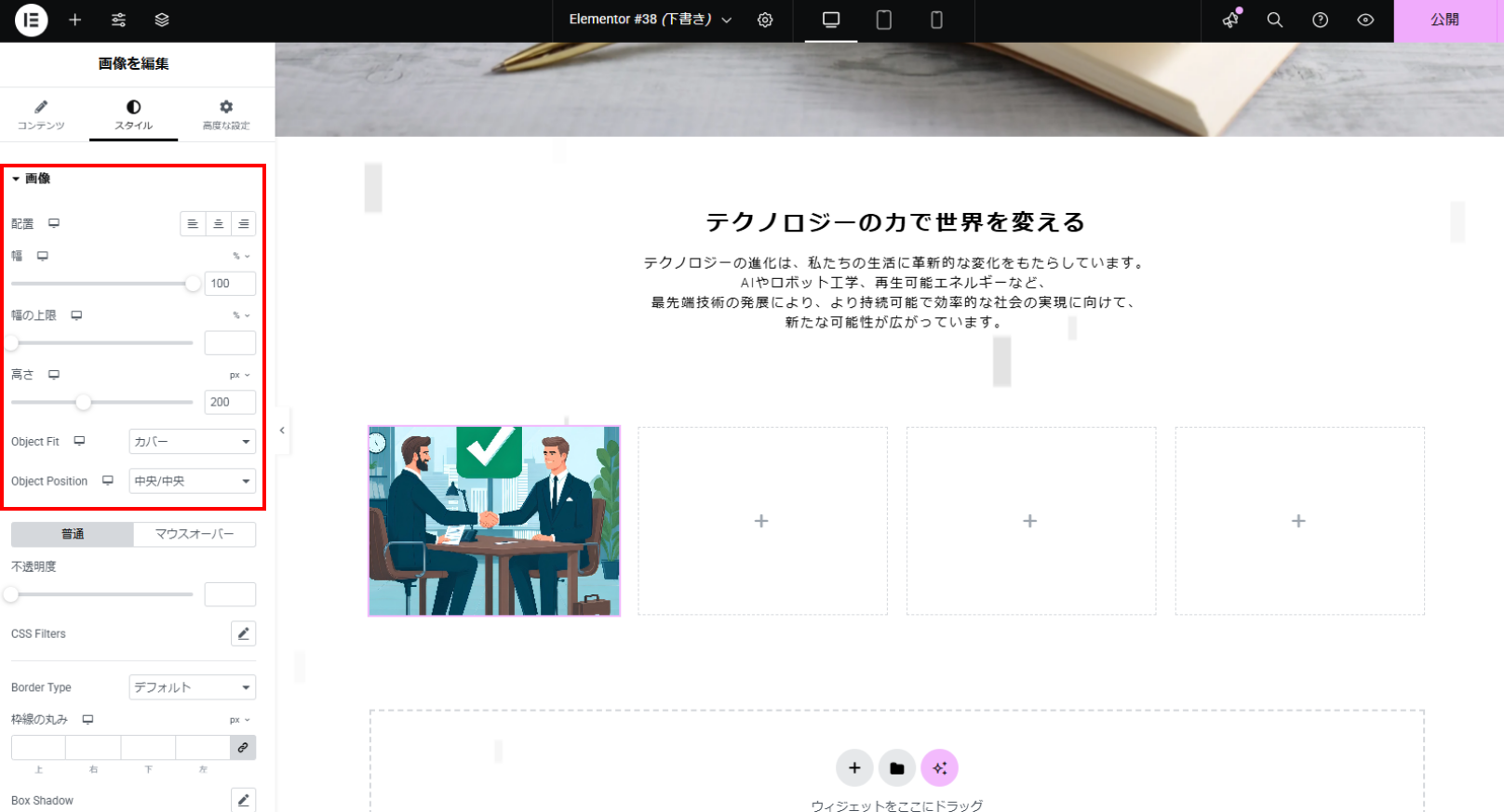
今回は、ファーストビューの形にしたいので、以下のように設定します。
- Image redolution:フル
- 位置:中央/中央
- Display Size:カバー

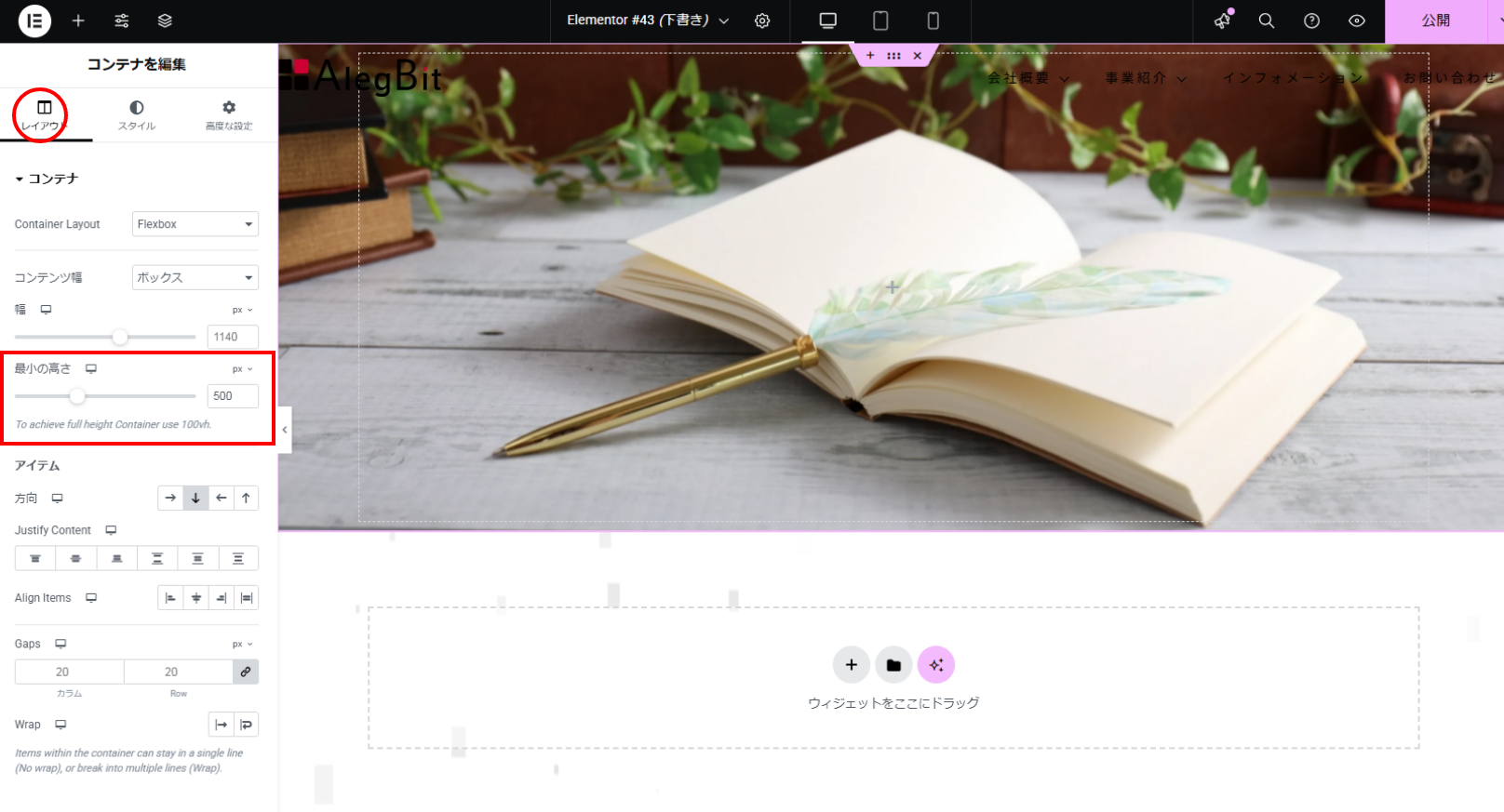
パネルの「レイアウト」タブに戻り、以下のように設定します。
- 最小の高さ:500px(これは画像サイズによって任意で変更してください。)

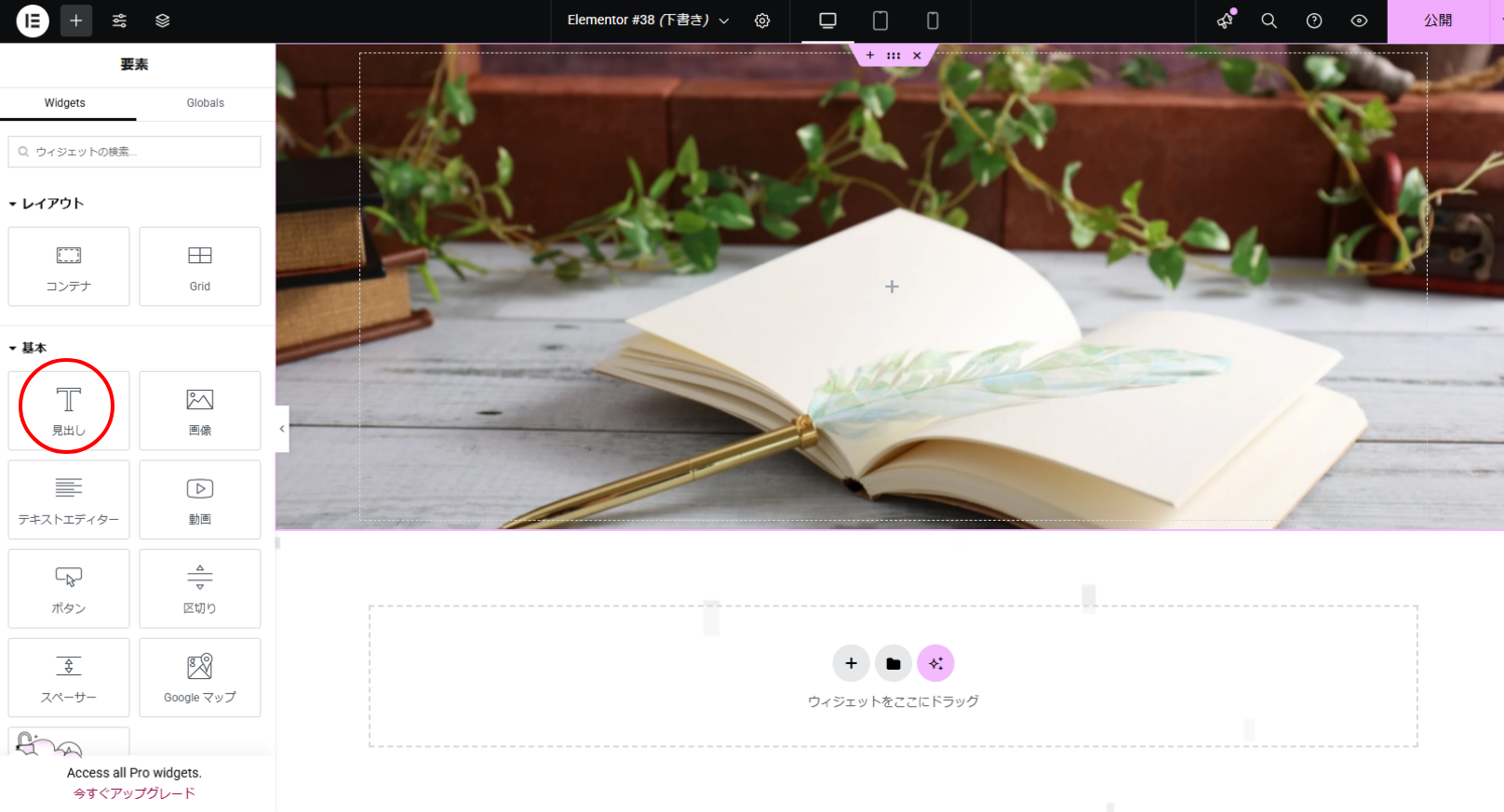
次にテキストを設置します。
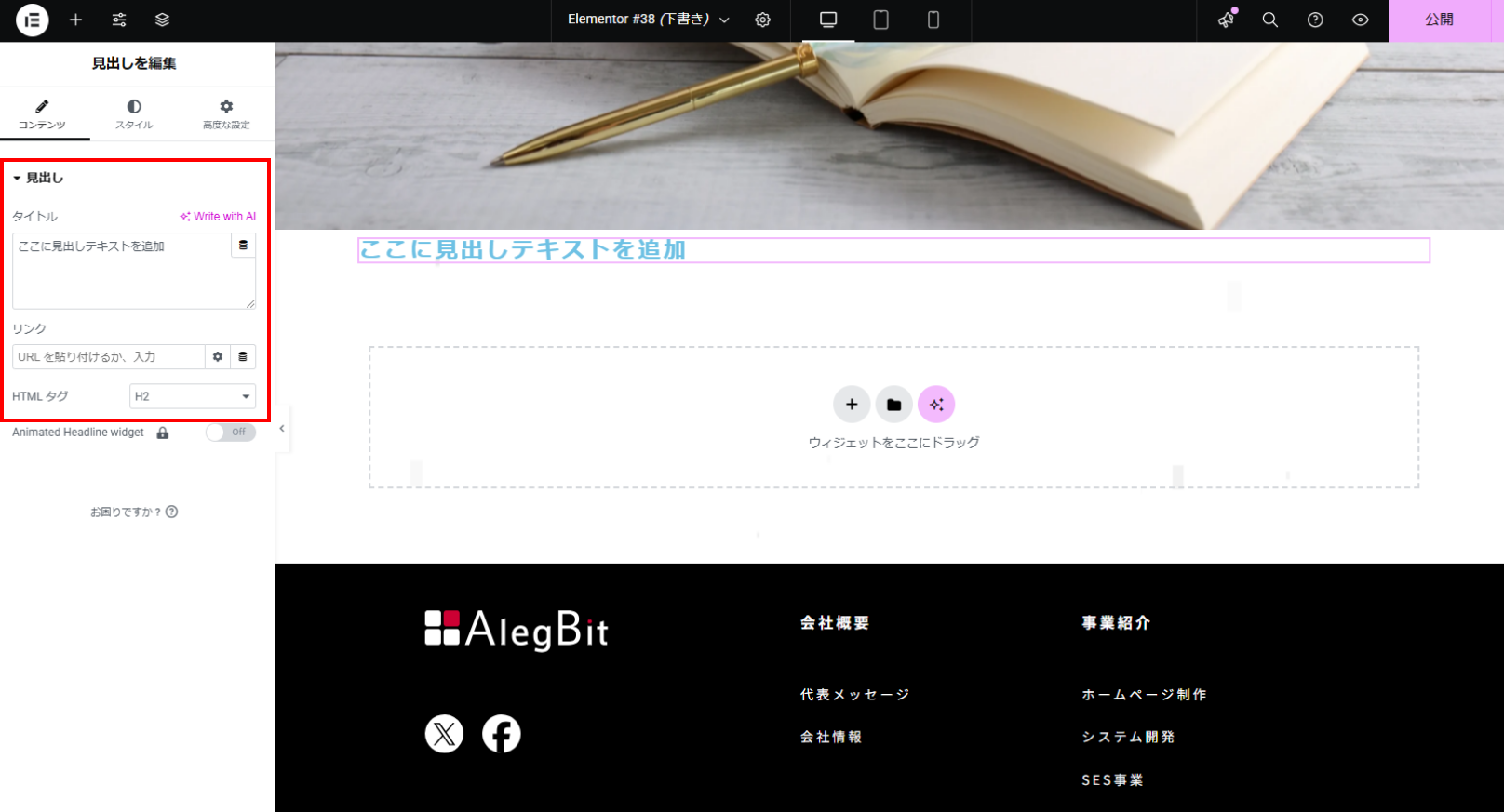
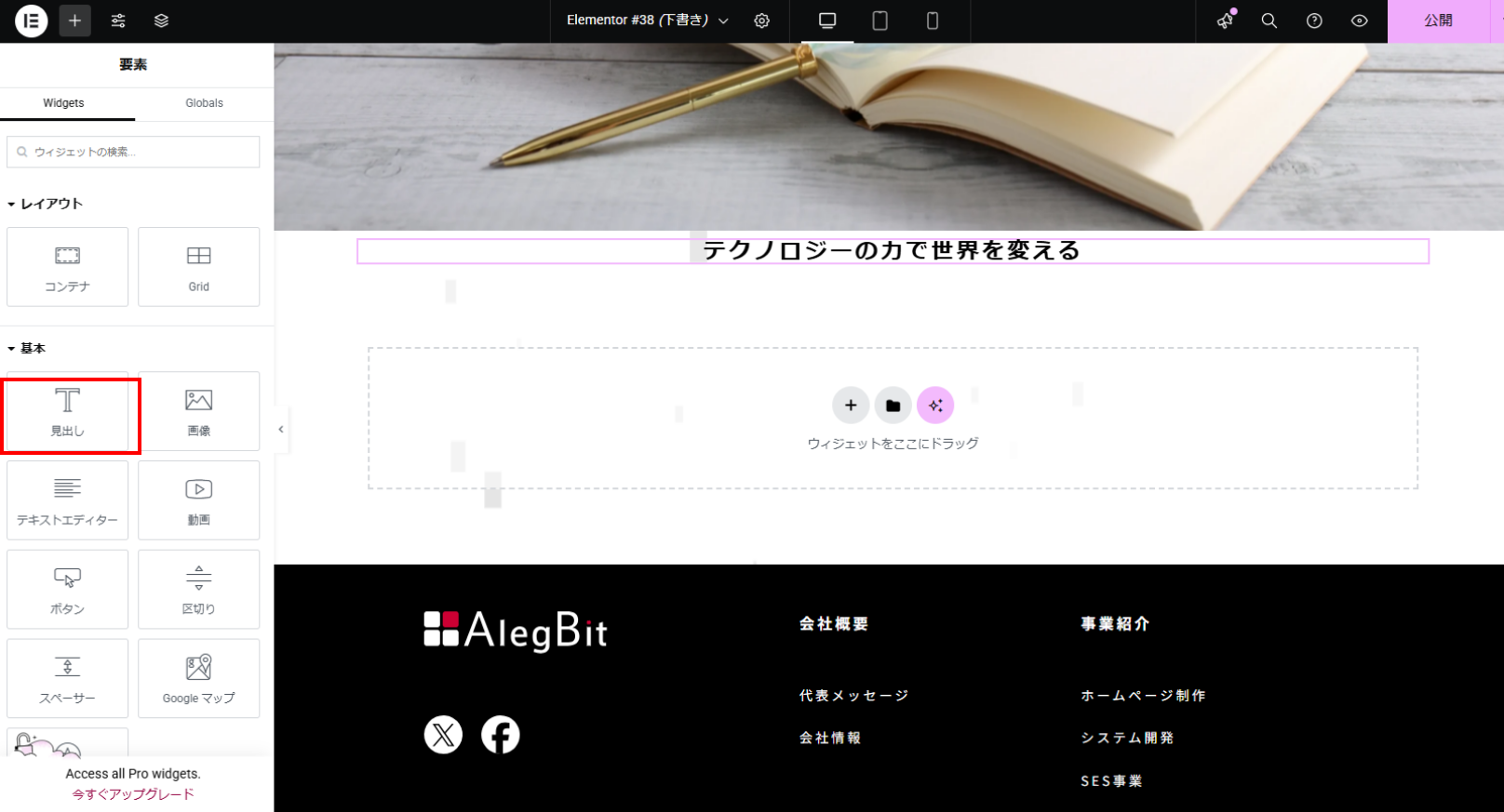
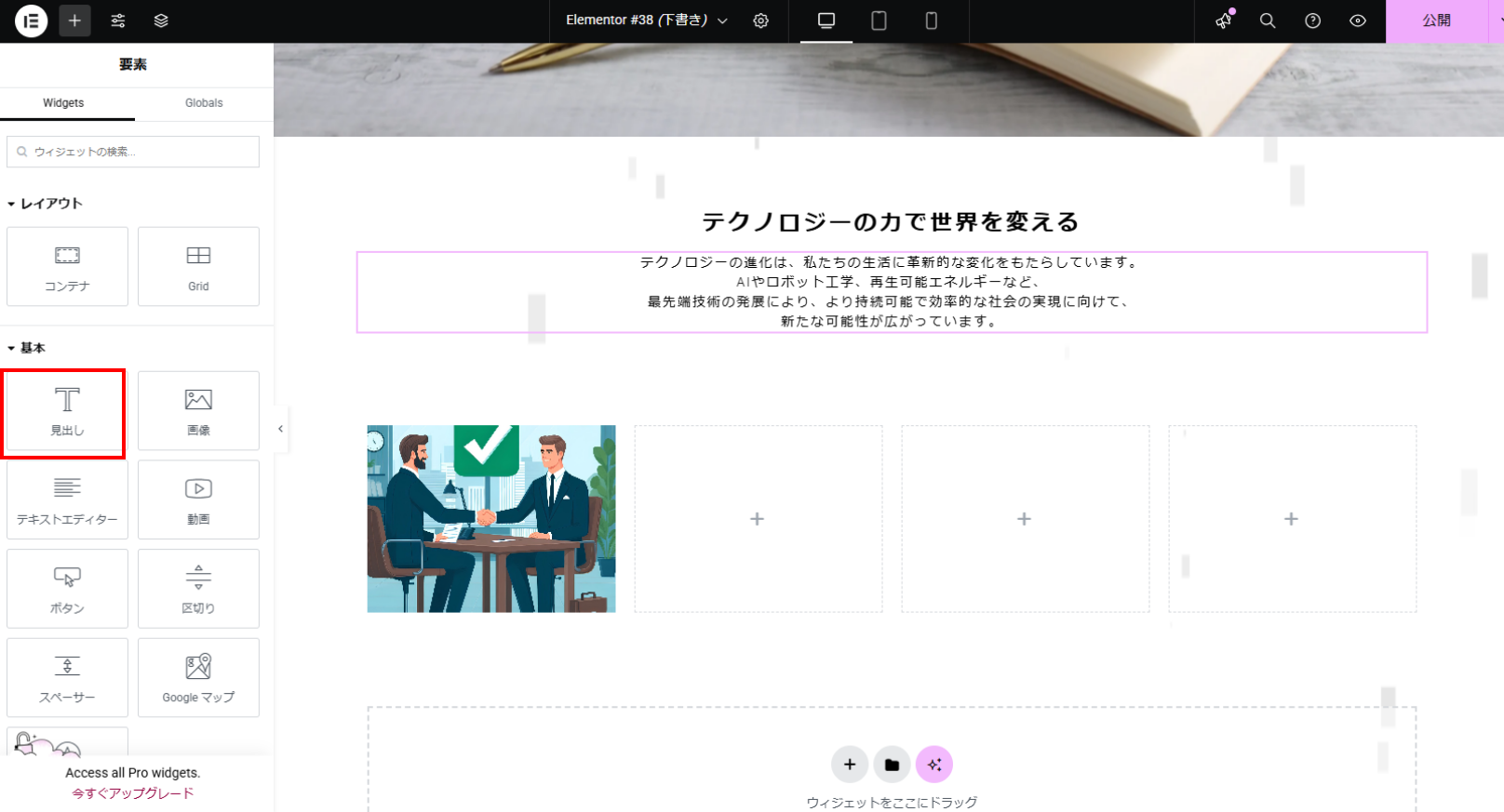
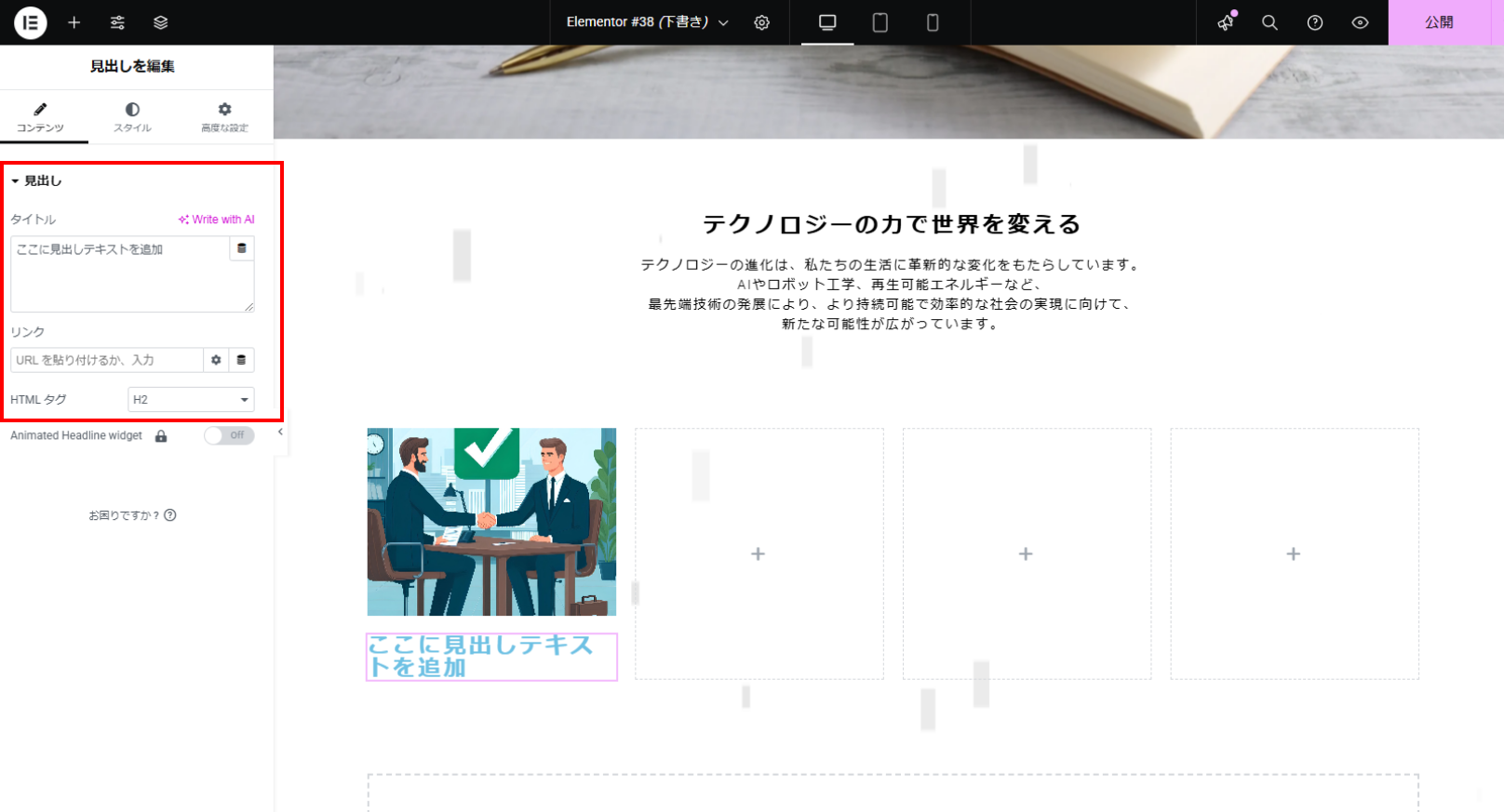
パネルから「見出し」を、プレビューのファーストビューの部分にドラッグ&ドロップします。

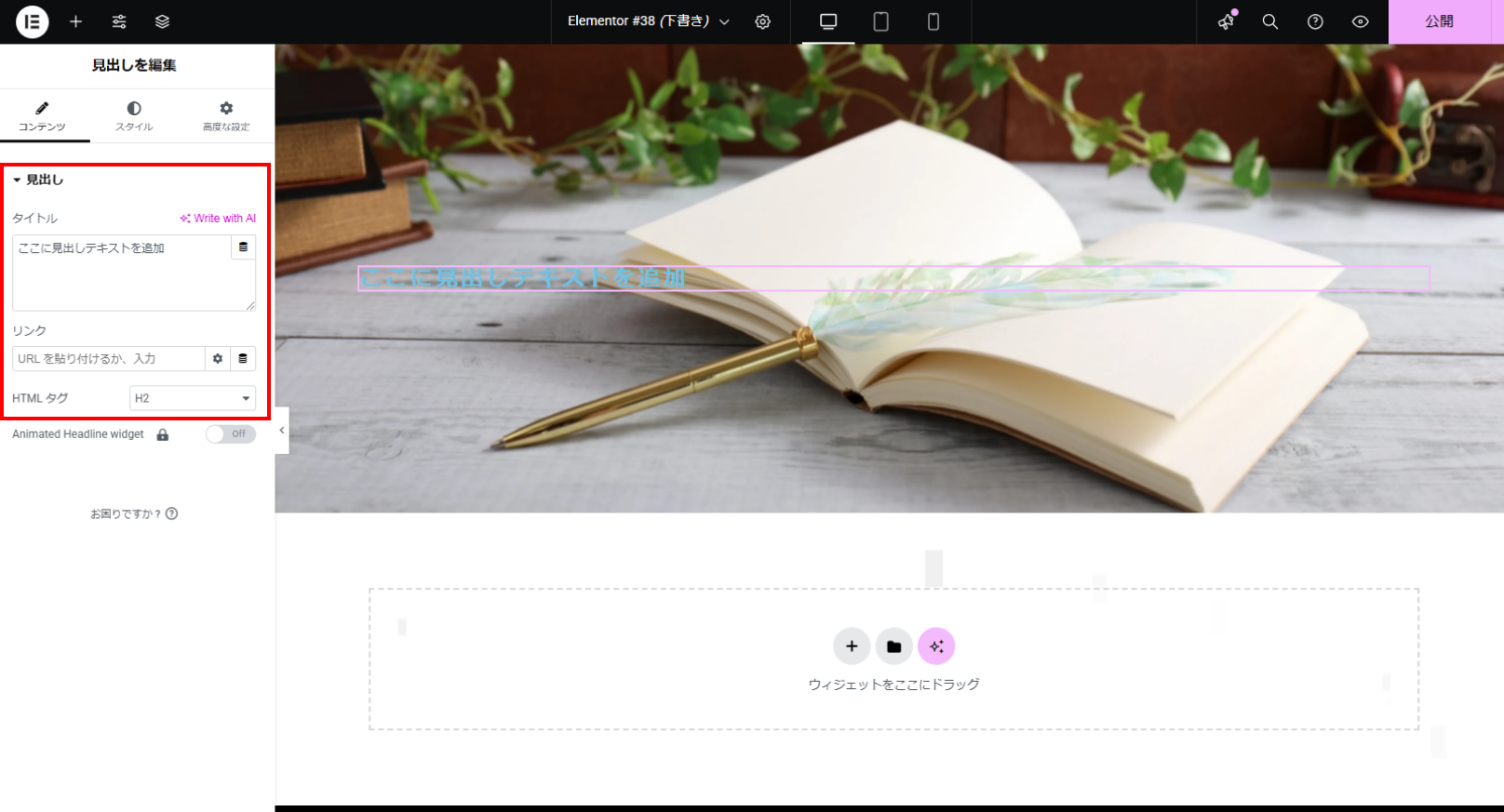
パネルの赤枠内を設定します。

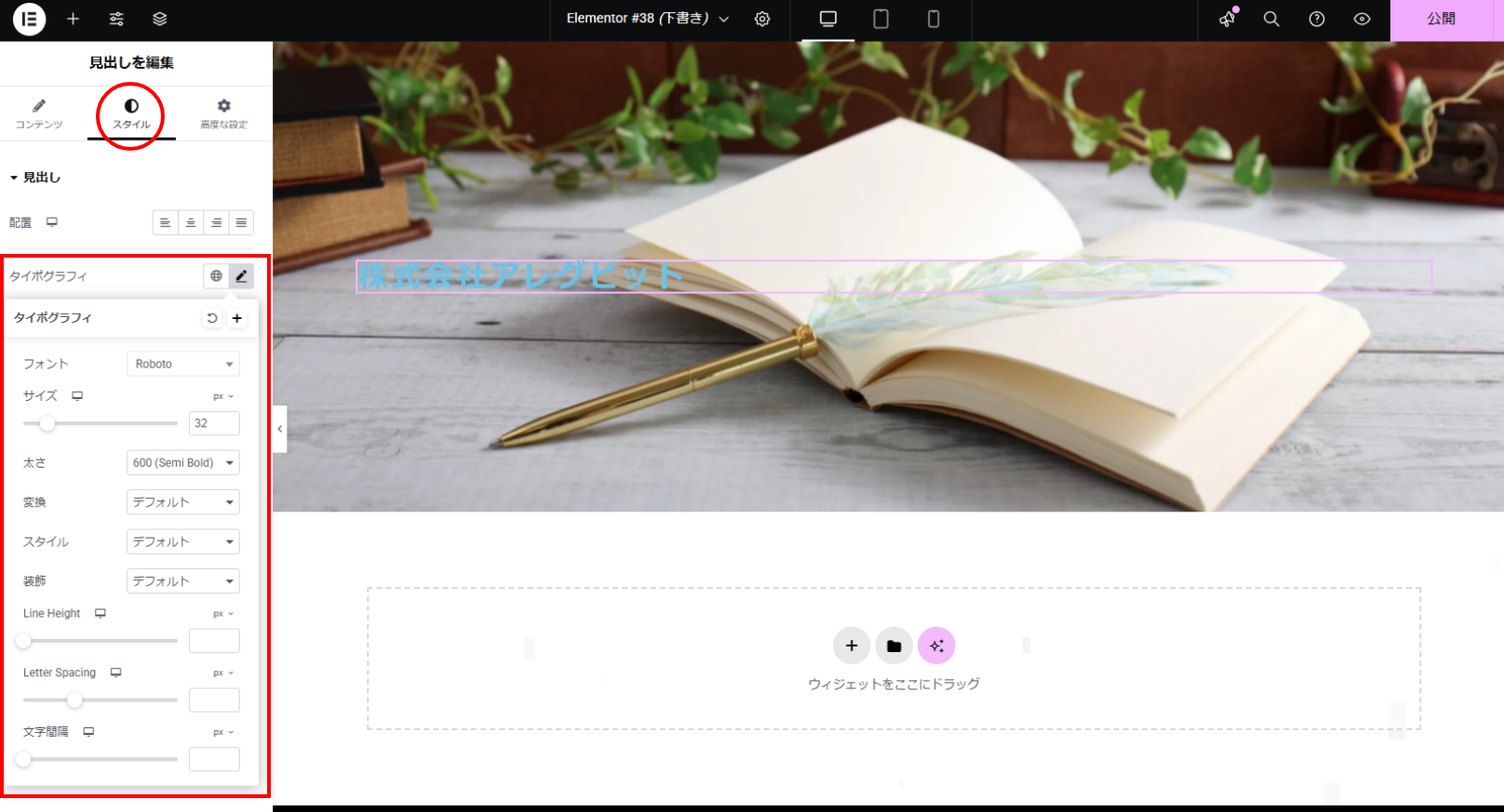
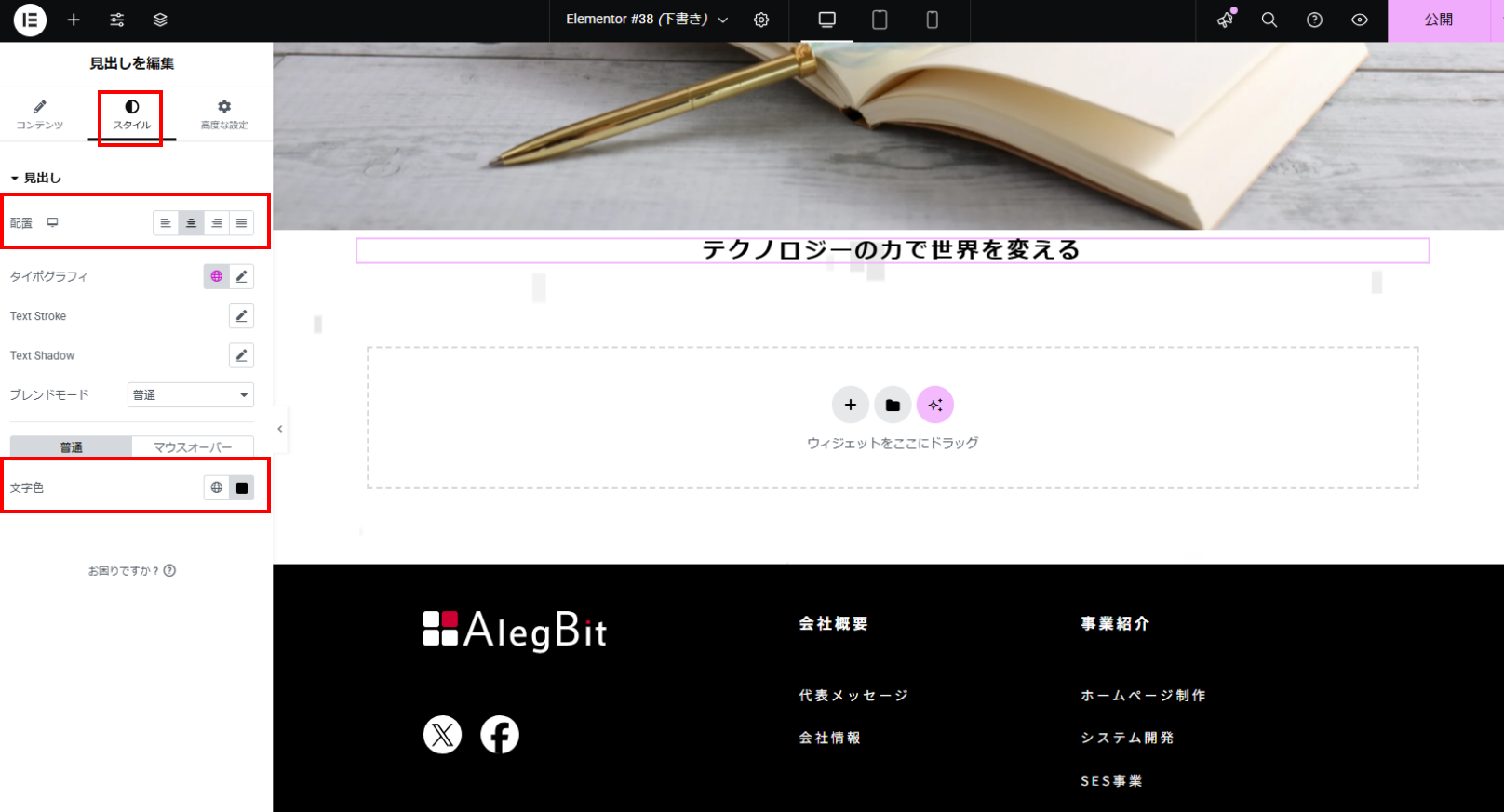
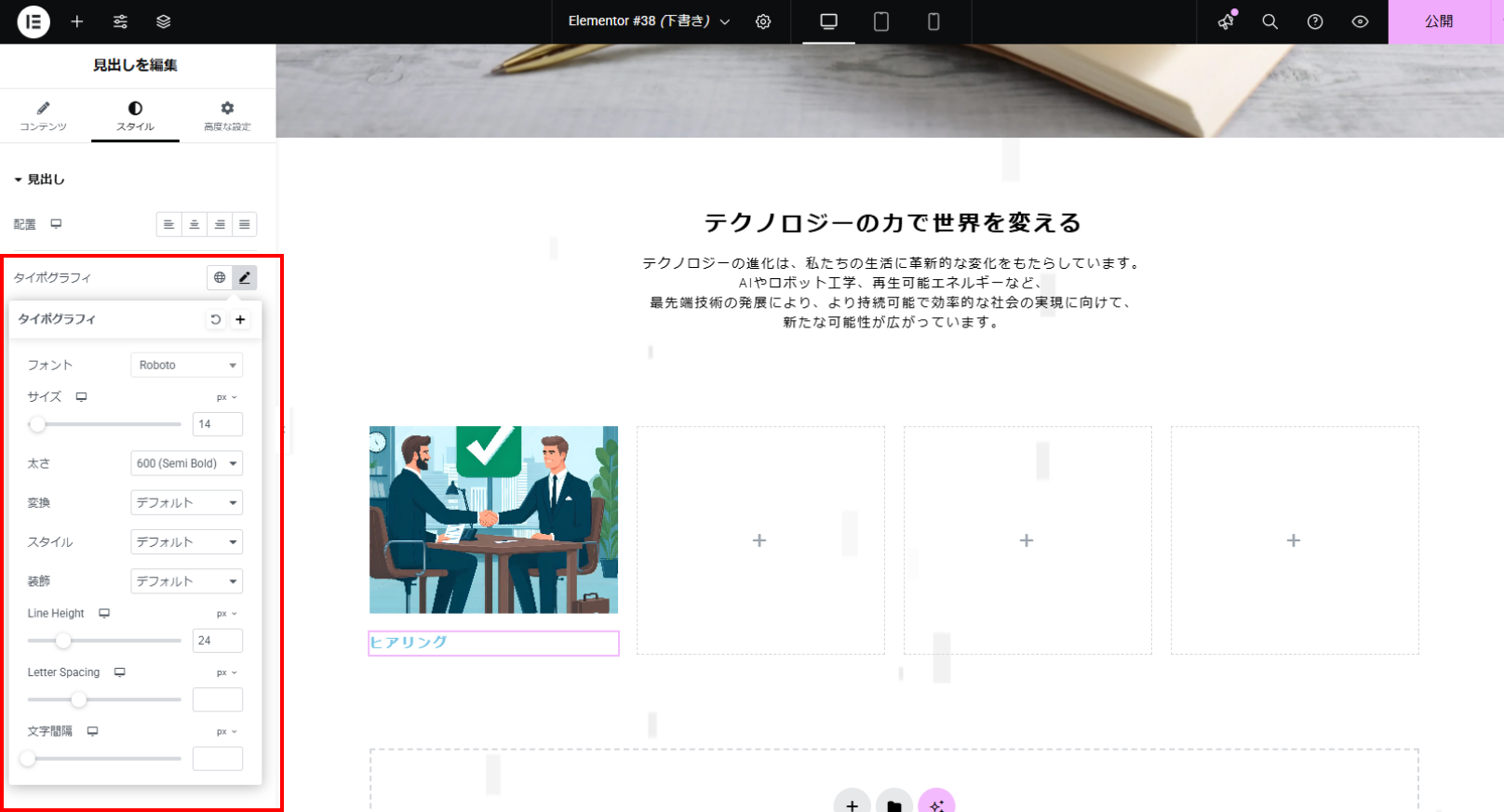
パネルの「スタイル」タブに切り替えます。
まず、タイポグラフィを変更します。

文字色を変更します。

これで、ファーストビューの作成ができました。
リードテキストを設定する
ファーストビューの下部に配置する、サイトの導入のためのリードテキストを設定します。
ファーストビューの作成時と同様に、「+」からFlexboxを選択します。


テキストを挿入します。


追加でテキストを配置する時も、パネルから見出しをドラッグ&ドロップします。
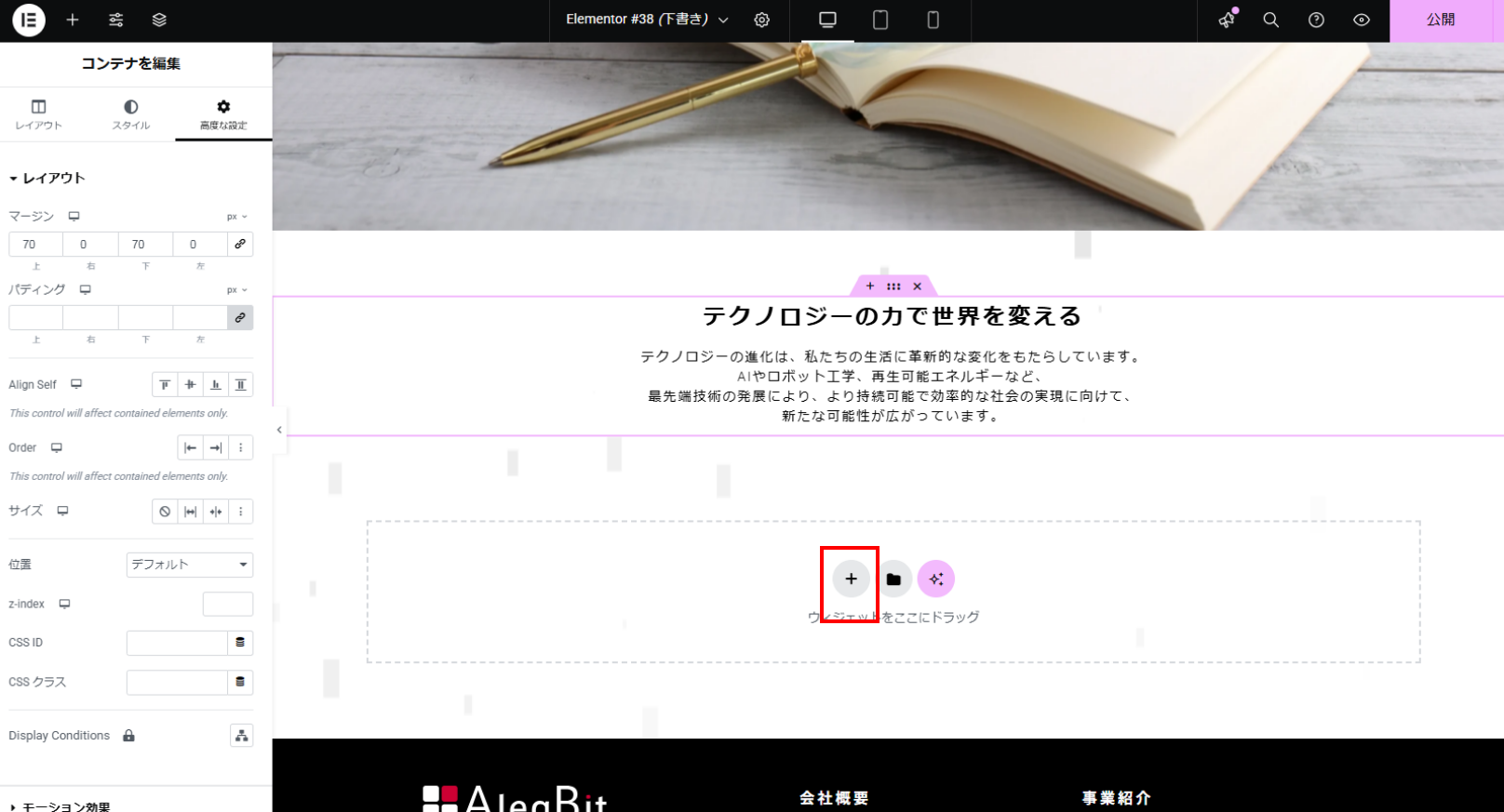
今回は、先ほど作成したテキストのすぐ下に配置します。パネルを要素に表示するには、黒いヘッダー部の左の方にある「+」をクリックします。

前述同様にテキストを設定したら、このボックス自体を調整します。
ファーストビューに近すぎるので、上下のマージンを作ります。「詳細な設定」タブから、マージンに任意の数字を入力します。デモでは以下のようにしています。
- 上:70
- 右:0
- 下:70
- 左:0

これで、リードテキストが作成できました。
4カラムのエリアを作る
会社のホームページなどでよく見る4カラム構成のエリアを作ります。


今回は、4カラム用のFlexboxを選択します。

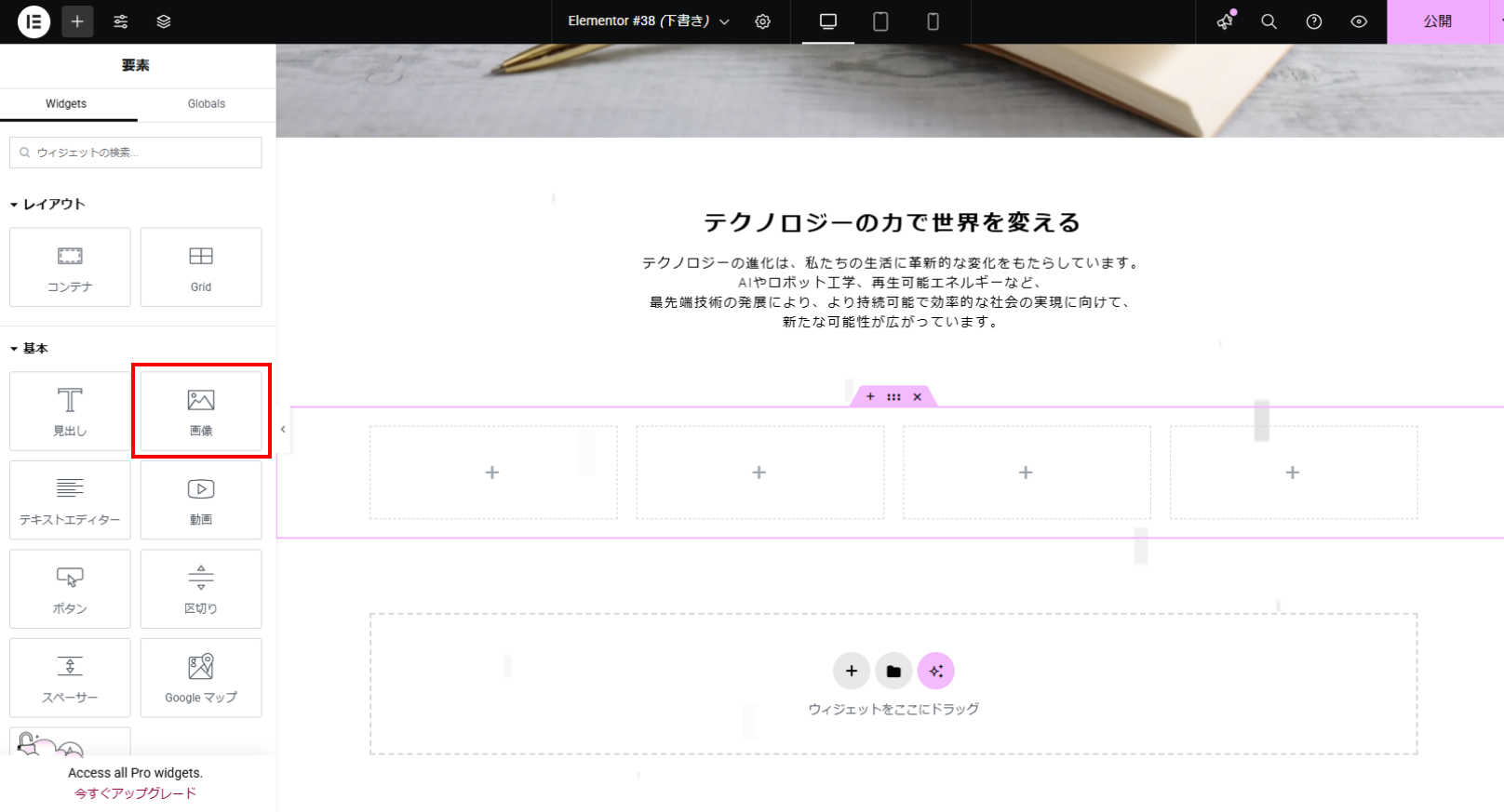
パネルから「画像」をドラッグ&ドロップで挿入します。

パネルから画像を挿入し、詳細の設定をします。


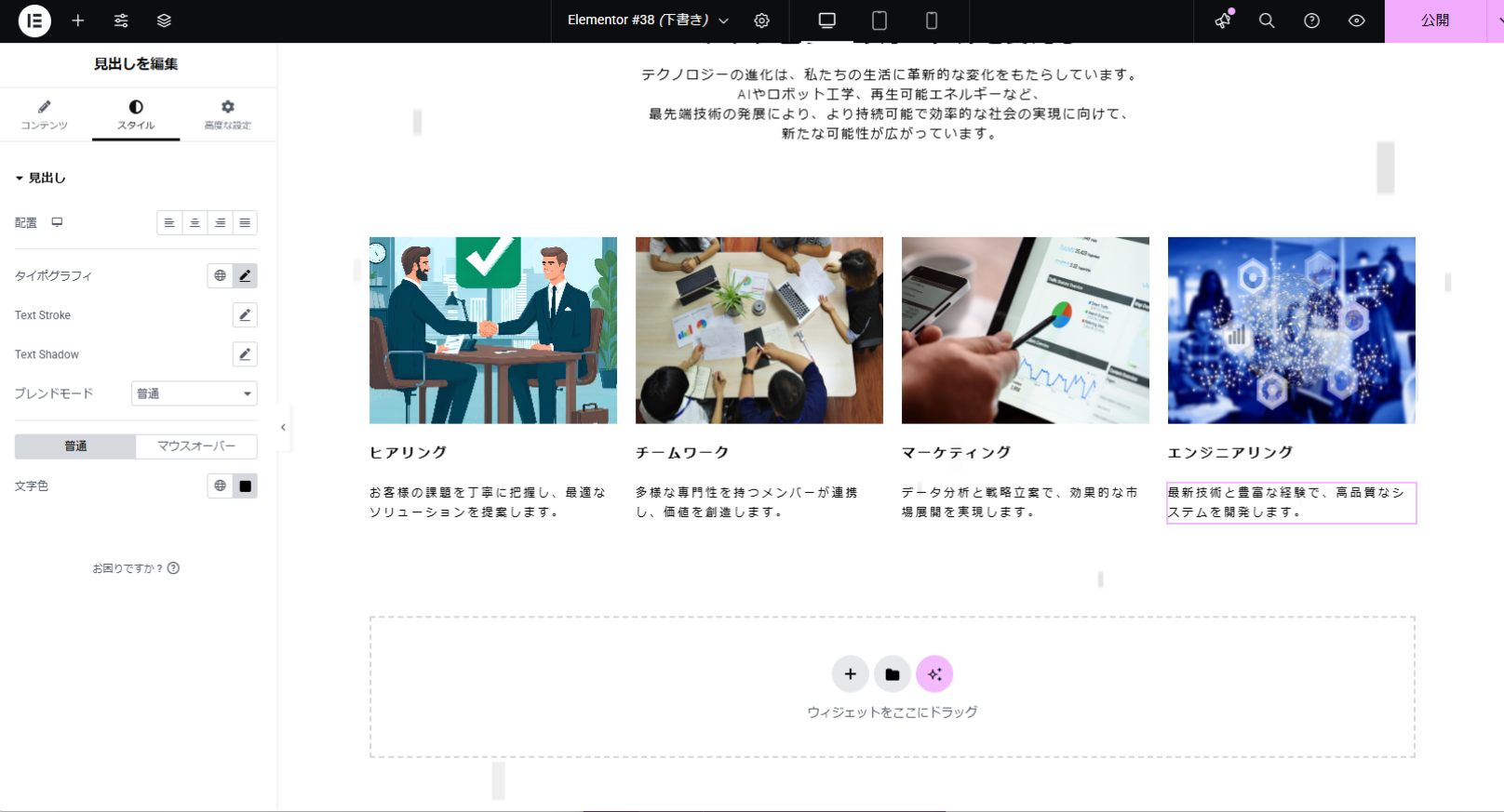
次にテキストを配置します。前述のやり方を参考に、パネルから「見出し」を画像の下にドラッグ&ドロップで配置し、詳細の設定をします。



同様に、4つのブロックを作成します。ブロック自体のコピペができないため、ここは面倒でも繰り返しの作業で頑張りましょう。

これで、4カラムのエリアが作成できました。
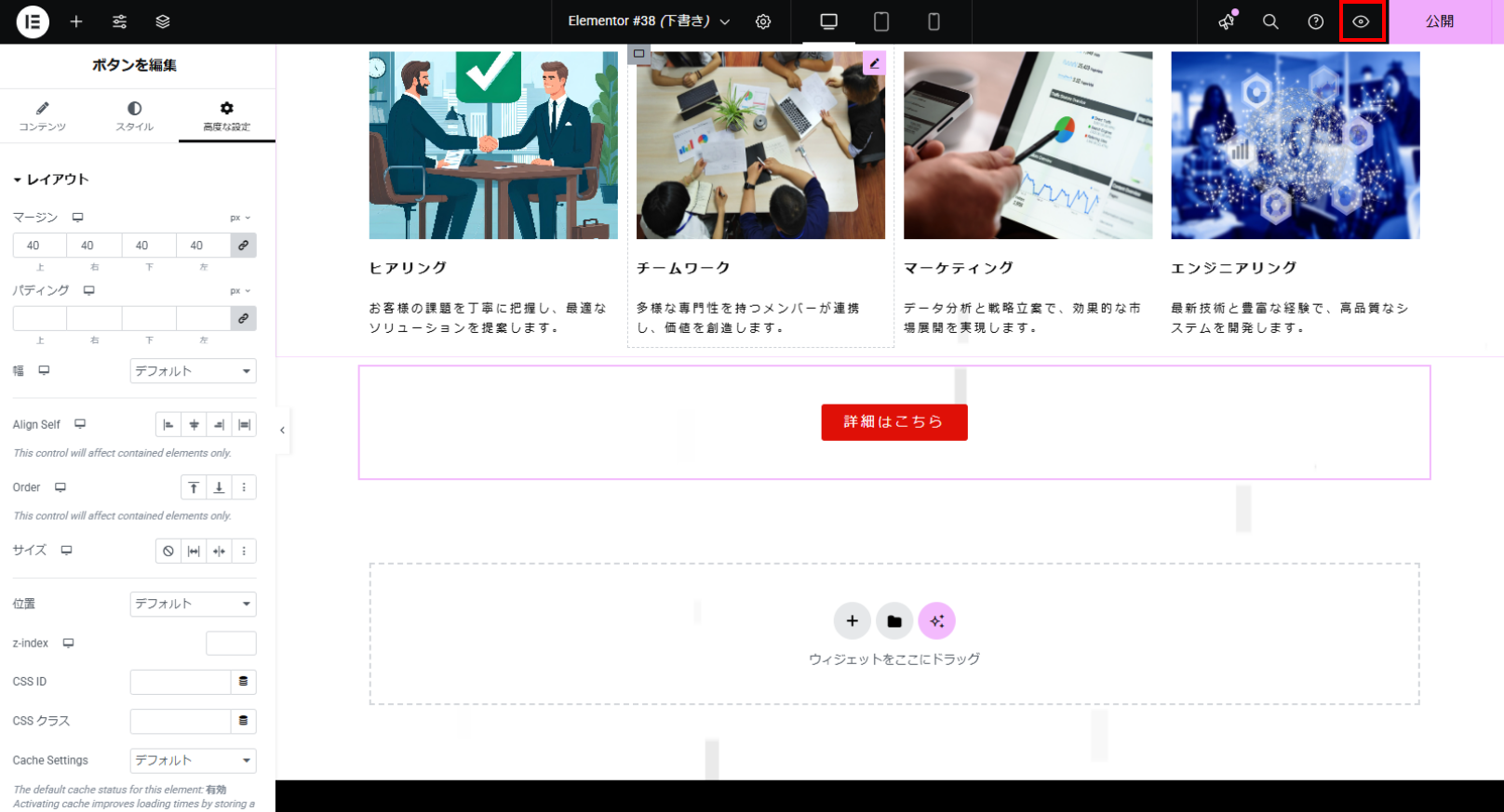
ボタンを設置する
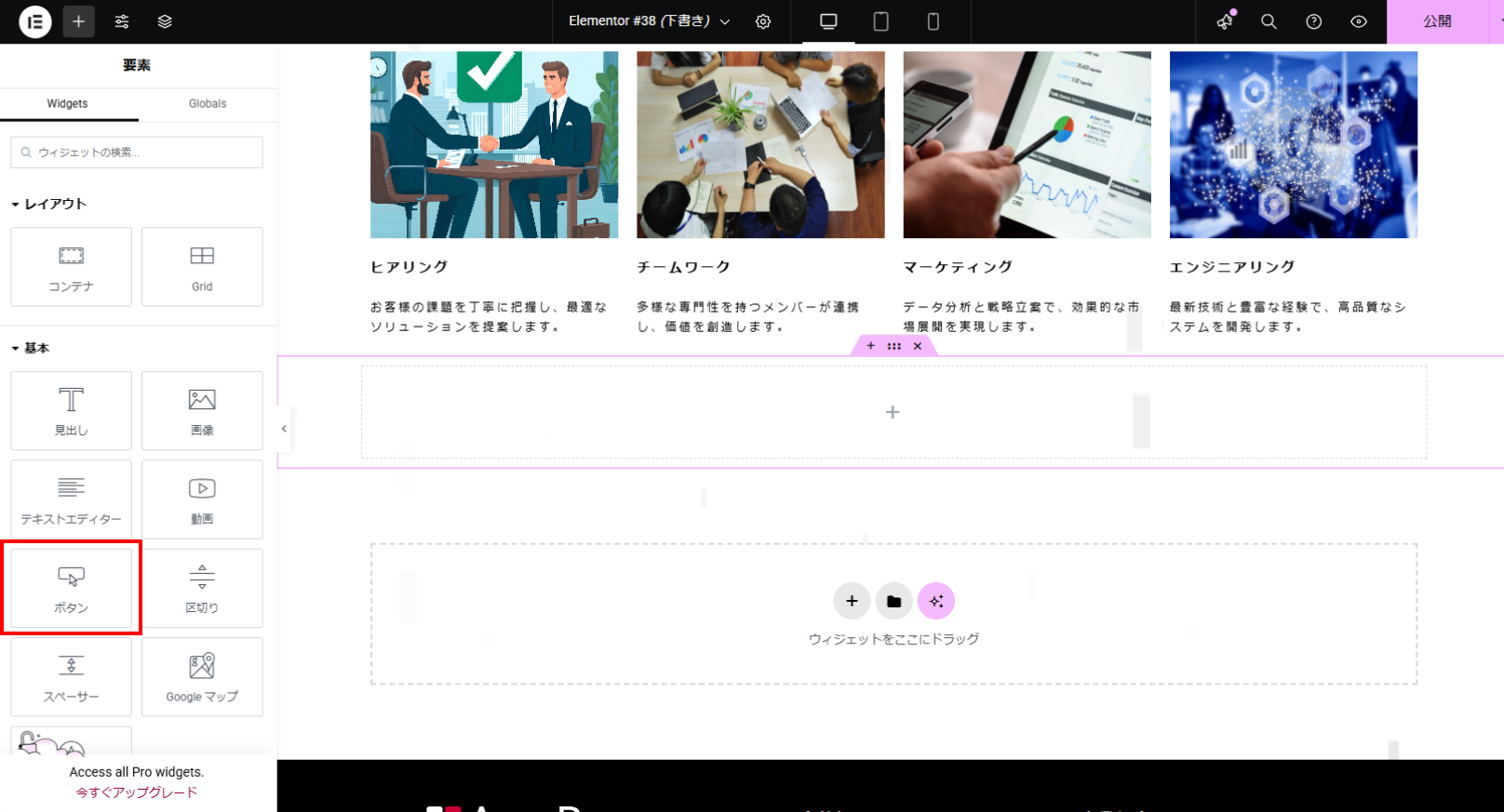
パネルから、ボタンをドラッグ&ドロップで設置します。

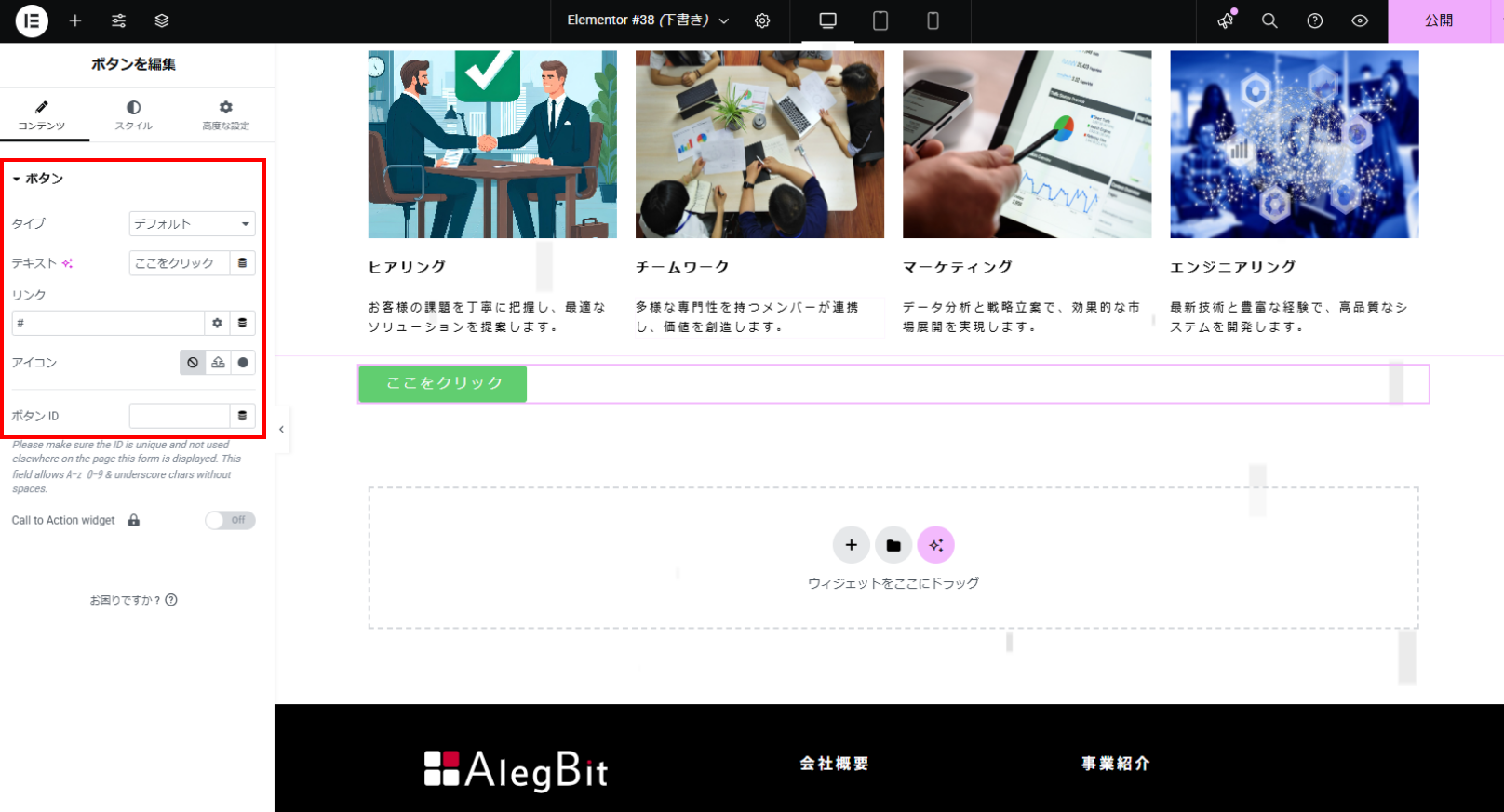
ボタンの詳細設定をします。ボタンのテキストや、リンク先のURLなどを設定します。

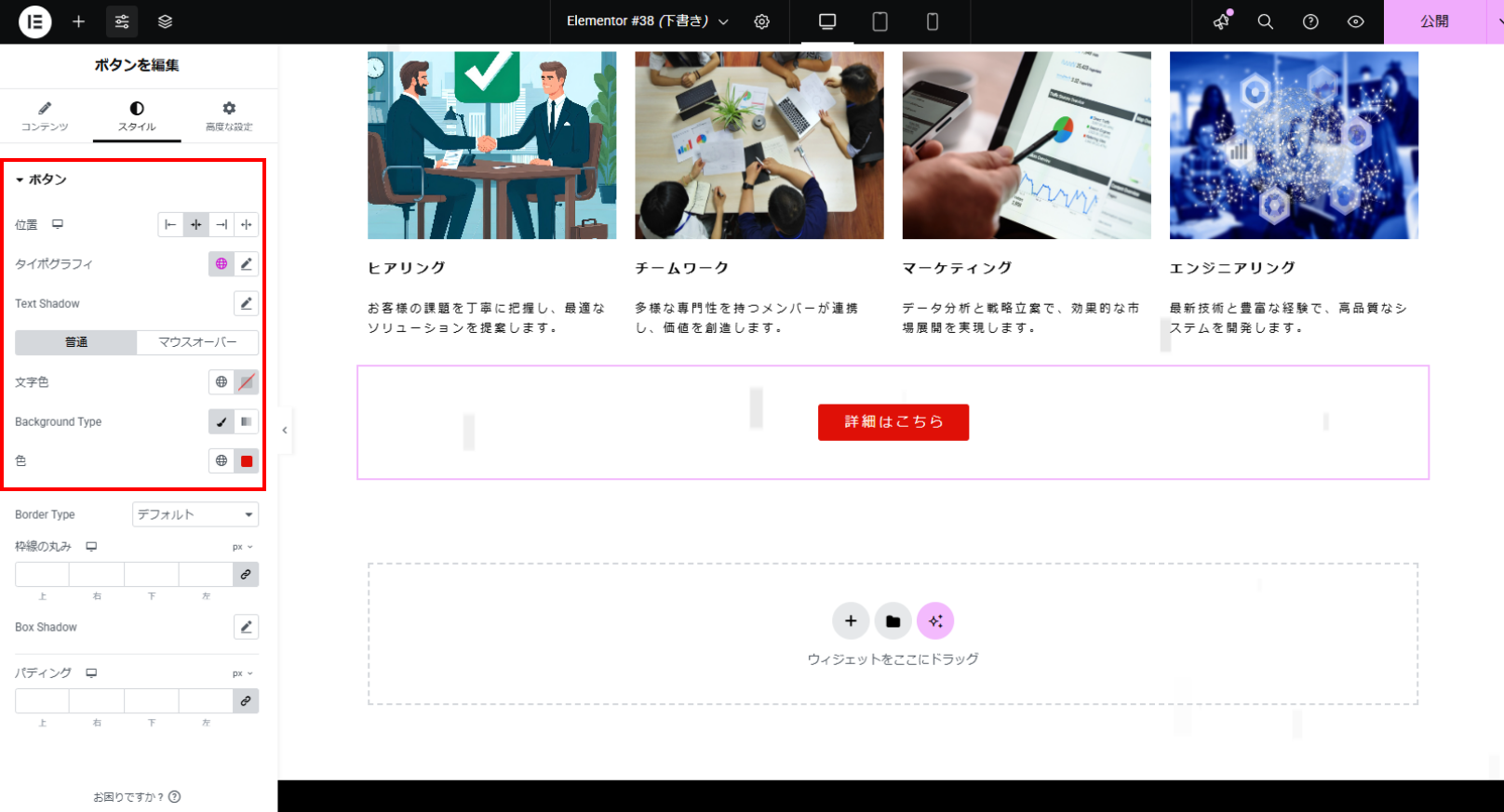
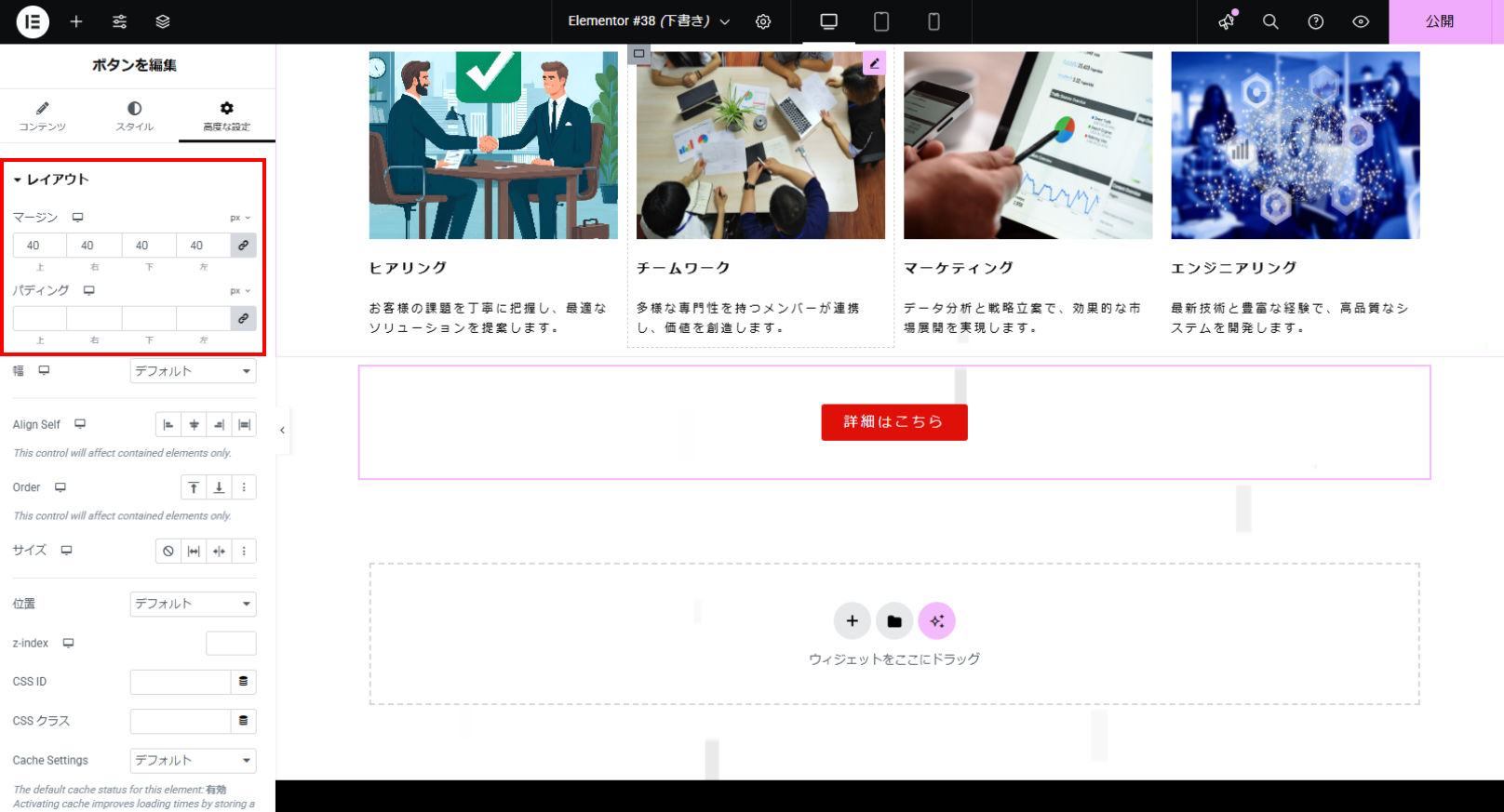
「スタイル」「高度な設定」タブから、ボタンの位置や色、マージンを調整します。


これで、ボタンの設置ができました。
ページプレビューで確認する
黒いヘッダーの右上にある「目」のマークがページプレビューです。
確認してみましょう。

ページプレビューが確認できたら、「目」の右隣にある「公開」をクリックして公開します。
まとめ
以上が基本的なページ制作の流れです。一度この手順を覚えてしまえば、他のページも同じように作ることができます。大切なのは、パソコンとスマートフォン、両方の表示を確認しながら進めることです。
特に気をつけたいのは、スマートフォンでの見え方です。画面が小さくても読みやすいように、文字サイズや画像サイズ、余白を適切に調整しましょう。レイアウトは簡潔にし、スクロールしやすい構成を心がけることで、使いやすいページが完成します。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
Elementorでよくあるトラブル対処法
Elementorは優れたツールですが、使っていると時々トラブルに遭遇することもあります。ここでは、よくある問題とその解決方法を説明します。
表示速度の改善方法
サイトの表示速度が遅いと、訪問者は待ちきれずに離脱してしまいます。これは、以下の対策を講じることで、回避できるかもしれません。
| 画像の最適化 | 画像を適切なサイズに圧縮して使用 |
| キャッシュの活用 | キャッシュプラグインを導入して高速化 |
| 不要なウィジェット | 使っていないウィジェットを削除 |
| アニメーション | 過剰な動きのある表現を控える |
特に画像の最適化は重要です。WordPressの管理画面からアップロードする前に、画像サイズを適切に調整しましょう。大きすぎる画像は表示速度に大きく影響します。
一般的なエラーと解決方法
初心者がよく遭遇するエラーとその対処法をまとめました。
- 白い画面が表示される → キャッシュを削除して再読み込み
- 更新ボタンが反応しない → 一度ログアウトして再ログイン
- 画像がアップロードできない → PHPのメモリ制限を確認
- 編集画面が開かない → ブラウザのキャッシュをクリア
- 設定が保存できない → 他のプラグインとの競合を確認
これらの問題は、ほとんどの場合、簡単な操作で解決できます。解決しない場合は、プラグインを最新版にアップデートすることで改善することが多いです。
動作が重いときの対処法
Elementorの動作が重くなる主な原因と対策は以下の通りです。
| メモリ不足 | PHPのメモリ制限を引き上げる(最低256MB推奨) |
| 重いプラグイン | 不要なプラグインを無効化または削除 |
| ブラウザの問題 | キャッシュのクリアや他のブラウザでの確認 |
| サーバー設定 | PHPバージョンを7.4以上に更新 |
動作が重い状態で作業を続けると、制作効率が落ちるだけでなく、保存したデータが失われるリスクもあります。特にメモリ不足は重要な問題なので、サーバー会社に相談して適切な設定に変更することをおすすめします。
メモリ制限の変更方法は、サーバーによって異なります。一般的には、.htaccessファイルやwp-config.phpファイルで設定を変更しますが、わからない場合はサーバー会社のサポートに問い合わせましょう。
これらのトラブルの多くは、定期的なメンテナンスで防ぐことができます。プラグインのアップデート、不要なデータの削除、キャッシュのクリアなどを定期的に行うことで、快適な環境を維持できます。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
Elementorでホームページ制作を始めましょう
ここまで、Elementorの基本的な使い方から実践的なテクニック、トラブル対応まで詳しく説明してきました。確かに、Elementorを使えば自分でホームページを作ることができます。
しかし、
「本当にこれで大丈夫かな?」
「もっと効果的なデザインがあるのでは?」
「セキュリティは大丈夫?」
このような不安をお持ちの方も多いのではないでしょうか。
実は、プロのWeb制作会社に依頼するメリットは、単なるホームページ制作だけではありません。以下のような付加価値があります。
| 集客設計 | ターゲットに響くコンテンツ設計と導線作り |
| セキュリティ対策 | 安全性を考慮したサイト構築とメンテナンス |
| SEO対策 | 検索エンジンで上位表示するための総合的な施策 |
| 保守運用 | システムアップデートや不具合対応の代行 |
当社では、お客様のご要望や予算に応じて、Elementorを活用した効率的なホームページ制作から、オリジナルデザインによる本格的なサイト構築まで、幅広いサービスをご用意しています。まずは無料相談から承りますので、「自分でやってみたけど不安…」「プロにお任せしたい」といったご要望がございましたら、お気軽にお問い合わせください。
ホームページ制作の課題や不安、私たちが解決いたします。